Create complex stroke effects in After Effects with this powerful — yet simple — preset.
Jake Bartlett (School of Motion Contributor and Skillshare Instructor) is back with another free preset for you. This time he's put together Super Stroker, the tool that makes complex stroke effects easy.
To pull off what this tool does you would normally need a TON of layers, keyframes, and time to set it all up. Now you can use this effect preset to easily pull off everything from complex looking write-ons to easy alpha-matte wipe transitions, and so much more.
BONUS: Because it's built as an effect you can customize it however you please and save it to your Ray Dynamic Texture palette for easy access!
Love this preset?
In case you missed it Jake has another free preset for you that will give you a tapered stroke in one click! Grab the free Tapered Stroke preset here. We want to see what do with Super Stroker. Get creative then Tweet us @schoolofmotion and show us what you've got!
{{lead-magnet}}
Super Stroker: A free After Effects stroke preset that makes your animations pop
Hey there, I'm Jake Bartlett, and I'm thrilled to take you on a journey into the captivating world of Super Stroker — a free stroke preset for After Effects. If you're an After Effects enthusiast, you're in for a treat! Super Stroker is a powerful tool I've crafted to simplify even the most intricate animations. Best of all, it won't cost you a dime. Just grab it as a preset and you’re ready to roll!
Getting Started: Installing Super Stroker
Let's kick things off with installing Super Stroker.
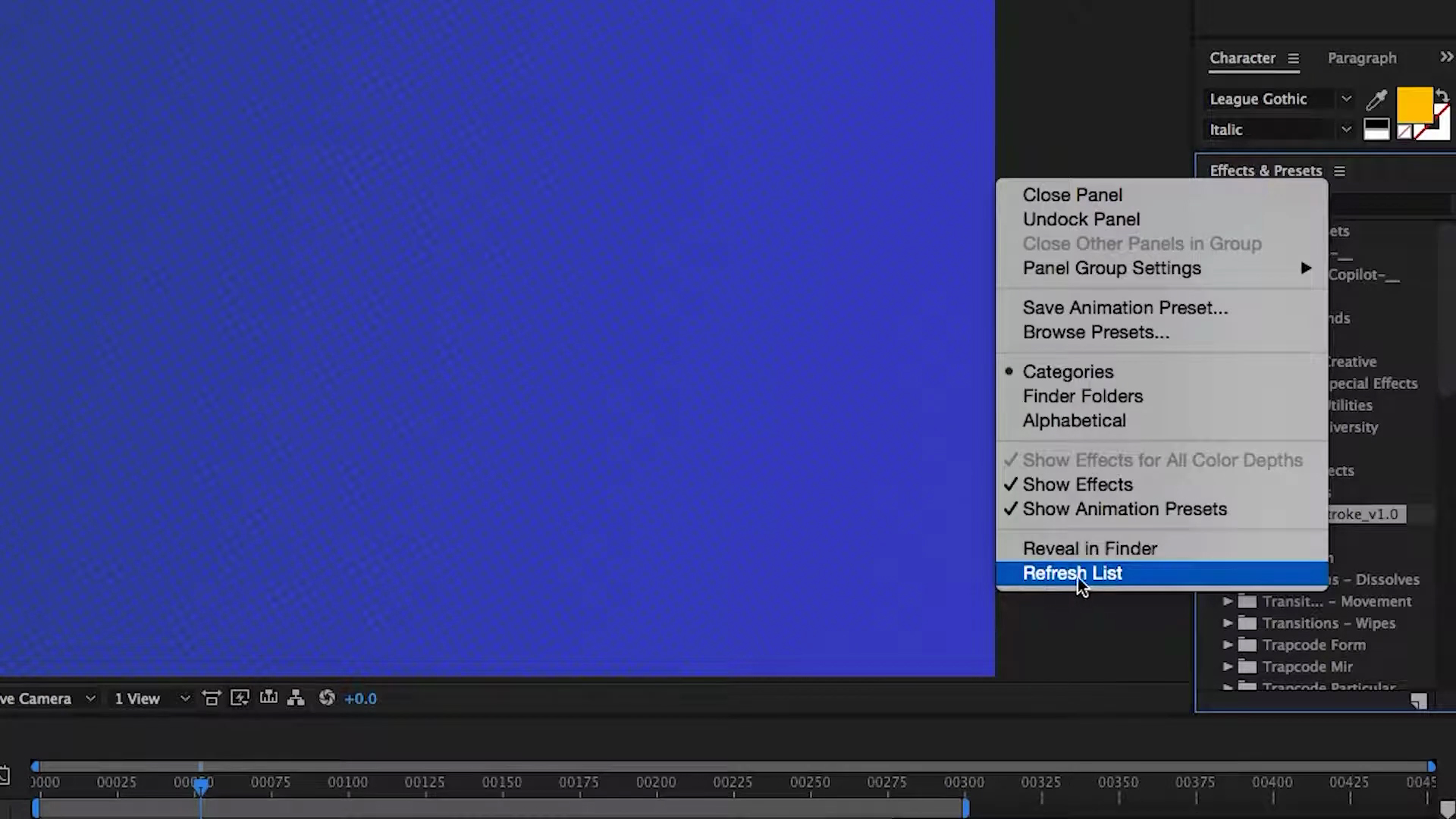
Assuming you've got the preset ready on your desktop, the process is a breeze. First off, we’re going to copy the preset then paste it into the presets folder in After Effects. After that you’ll come back into After Effects and refresh the presets by going to the very bottom of that same menu and clicking “refresh list.”

Once you’ve completed those steps Super Soaker is at your disposal without spending so much as a dime out of pocket.
Using this After Effects stroke preset is a piece of cake. Ensure you have no layers selected, double-click the preset, and watch After Effects do the heavy lifting. It generates a shape layer complete with Super Stroker controls – leaving you primed and ready for animation greatness!
Unleash the Magic: A Quick Demo for Adding Stroke in AE
Now, let's see Super Stroker in action. I'll show you how swiftly it transforms a simple circle into an enthralling animation with an example.
Imagine we want to reveal this circle over time. To do that I'll set a keyframe on the "End" value, take it back to the beginning, drop it down to zero, and add some ease to the keyframes. After that it’s as simple as a few minor tweaks here and there to the curves in the graph editor. After that, when we hit preview - voila! The animation springs to life, all without you even breaking a sweat!

But let's not forget about colors. I've set up a color palette on a shape layer, and all you need to do is adjust your color pickers. Select colors from your palette, and with the flick of your wrist, your animation will update with the new colors. What's fantastic is that the order of the colors in your palette determines the order in which they appear in the Super Stroker layer. So, switching up the colors and their order is a piece of cake.

Diving into Delay Controls: Adding Depth to Your Stroke Animations
Now, let's delve into the incredible delay controls Super Stroker offers. All measured in frames, these controls allow you to create offsets for each of the duplicates. By default, each duplicate is offset by two frames. But the real magic is that you can keyframe this delay value. So, if you want to start with a 5-frame delay and then gradually reduce it to 1 frame as the animation progresses, it's all at your fingertips.

But what's even cooler is that you can adjust your colors while animating. If you wish to animate the colors simultaneously, you can simply change the trim multiple paths option from sequentially to simultaneously. This allows for a unique, synchronized look that can be especially appealing.
Custom Paths: Expanding Your Creative Horizons
Super Stroker is not just confined to simple circles. Believe it or not, you can use it for more complex animations as well. For instance, imagine you've hand-drawn paths, and you want to bring them to life with Super Stroker. Just like that, you can copy and paste these paths into the Super Stroker layer. What's the result? An intricate and captivating animation.

But it doesn't stop there. You can rearrange these paths as you please, and Super Stroker will adapt accordingly. Want the numbers to animate first and then the frame? Just rearrange the paths, and you're all set. Super Stroker handles it with ease.
Making Shapes and Text Come Alive with Stroke Effects
But Super Stroker isn't limited to custom paths; it can also reveal text and graphics in unique ways. If you're looking for a write-on effect, you can trace paths to match the shape of your letters and numbers and use Super Stroker to animate them on. It's a visually stunning and straightforward process.
Even with longer lines of text or intricate graphics, Super Stroker makes it simple. You can use a basic path to reveal your text or graphic layer, and the results are equally impressive.
Adding Operators to Stroke Effects for Added Creativity
Super Stroker also provides easy access to a range of shape layer operators. These let you fine-tune your animations, whether it's repeating shapes, scaling, changing opacity, or manipulating position and rotation. These operators open the door to limitless possibilities, allowing you to get as creative as you want.

And if you don't find the operator you need in the list, no worries. You can add your own by using the standard After Effects process.
Stroke Plugin for After Effects: A Powerful, Time-Saving Tool
Super Stroker isn't just a time-saver; it's a game-changer. It simplifies complex animations, saves you layers and keyframes, and offers a world of creative possibilities. Whether you're working with simple shapes, custom paths, text, or graphics, Super Stroker has your back.
So, give it a try and let your creativity shine. And when you do, be sure to share your work on social media. Use the hashtag #SuperStroker and tag School of Motion. We'd love to see what you come up with, and your creations could inspire others.
Remember, you can download this fantastic tool for free. So, what are you waiting for? Dive in, experiment, and let your creativity shine. Thanks for reading, and I'll catch you in the next one!

Dive into real-time 3D with our Unreal Engine beginner's course by Jonathan Winbush. Master importing assets, world-building, animation, and cinematic sequences to create stunning 3D renders in no time! Perfect for motion designers ready to level up.
Explore this Course ➔
Unlock the secrets of character design in this dynamic course! Explore shape language, anatomy rules, and motifs to craft animation-ready characters. Gain drawing tips, hacks, and Procreate mastery (or any drawing app). Ideal for artists seeking to elevate their craft.
Explore this Course ➔
Elevate your freelance motion design career with our guide to client success. Master a repeatable method for finding, contacting, and landing clients. Learn to identify prospects, nurture leads, and develop a thriving freelance philosophy amidst chaos.
Explore this Course ➔
Rev up your editing skills with After Effects! Learn to use it for everyday needs and craft dynamic templates (Mogrts) for smarter teamwork. You'll master creating animated graphics, removing unwanted elements, tracking graphics, and making customizable templates.
Explore this Course ➔
Stand out with Demo Reel Dash! Learn to spotlight your best work and market your unique brand of magic. By the end, you'll have a brand new demo reel and a custom campaign to showcase yourself to an audience aligned with your career goals.
Explore this Course ➔
Illuminate your 3D skills with Lights, Camera, Render! Dive deep into advanced Cinema 4D techniques with David Ariew. Master core cinematography skills, gain valuable assets, and learn tools and best practices to create stunning work that wows clients.
Explore this Course ➔
Master After Effects at your own pace with Jake Bartlett's beginner course. Perfect for video editors, you'll learn to create stylish animated graphics, remove unwanted elements, and track graphics into shots. By the end, you'll be equipped for everyday AE needs and more.
Explore this Course ➔
Revolutionize your Premiere workflow with customizable AE templates! Master creating dynamic Motion Graphics Templates (Mogrts) in After Effects to speed up your team's work. By the end, you'll craft easily-customizable templates for seamless use in Premiere Pro.
Explore this Course ➔
Not sure where to start?
If you’re a beginner, here are some great courses to help you get started:

After Effects Kickstart
Dive into the fundamentals of motion design with our most popular (and recently updated) After Effects course.

Photoshop + Illustrator Unleashed
Master the basics of Photoshop and Illustrator and gain invaluable insights in this introductory level course.

Design Kickstart
An introduction to the design principles behind all great work.
More Advanced?
If you’re a more advanced student looking to up your game, here are some great options:

Animation Bootcamp
Learn the art and principles of creating beautiful movements in Adobe After Effects.

Design Bootcamp
Learn to design for motion in this intermediate-level, project-based course.

Cinema 4D Basecamp
Learn Cinema 4D from the ground up in this exciting introductory C4D course.
Now is the time to learn the skills you need to advance in your motion design career:











