Wrapping your head around Premultiplication.
Howdy folks!
I got the awesome opportunity to partner with The Foundry on a couple of videos to help explain topics that might trip up After Effects artists who are starting to use Nuke. Watch these 2 short videos first, and then keep reading if you’re a geek-type and want to really see how the sausage gets made.
Managing Premultiplication
If that wasn’t enough, check out this guide that goes a bit deeper into the math (that’s right… MATH) behind compositing. I tried to make it interesting, but let’s be honest… it’s premultiplication. It’s just not sexy.

Let’s start by talking about how compositing programs actually… ya know… composite. Let’s say you have two images, A and B.

B will be our background image, and A will be our foreground. As it turns out, A has an alpha channel… we’ll call this alpha channel “a.”

If you create a Merge node in Nuke and hover your mouse over the Operation option, you’ll see a CRAZY looking sheet pop up that looks a lot like an Algebra test. This is actually a list of the mathematical formulas that each composite mode is using inside of a Merge node.

Let’s look at the formula for a basic “Over” operation… this is just layering one image over another.

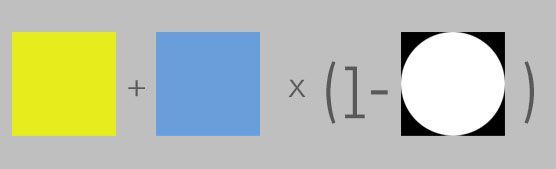
I know… WTF!?!? Hang tight, it will all make sense. What that formula means, is that in order to figure out what the new COMBINED image looks like, we have to do some math using the two SOURCE images. Not fancy math either… plain old addition and multiplication. Here is what that formula looks like image-wise:

Let’s start with the (1-a) part of the equation. What is 1 minus an image? It makes no sense!!! Actually, all we are doing is looking at the COLOR VALUE of each pixel in the alpha channel (White = 1, Black = 0, Grey = .5) and subtracting that number from 1 to get the new value. When you do this, you invert the alpha channel and get…

Ok, so now our math formula looks like this:

Now we can multiply B by the inverted alpha channel. How do we do that? Well, for the purposes of this example I chose a blue that has RGB values of R=.2, G=.2, B=1.
(side note: Nuke works in 32-bit mode, so color values go from 0-1, not 0-255 like you may be used to seeing in After Effects’ 8-bit default mode. The principal is the same in that app as well)
We are going to multiply every one of B’s pixel’s COLOR VALUE times the values of the pixels in the inverted alpha. So, again, a blue pixel times a black pixel (remember, black=0) will equal a black pixel (R=0, G=0, B=0). A blue pixel times a white pixel (white = 1) equals an unchanged blue pixel.

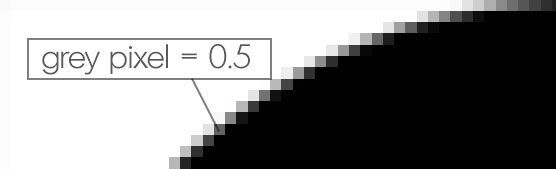
It’s slightly more interesting when we look at the grayish pixels along the edges of the alpha, the ones that are not black or white, but are somewhere in the middle because of antialiasing.

One of those pixels might have a value of .5, so a blue pixel times a .5 pixel would equal something like this:

The new pixel has a value of R=.1, G=.1, B=.5. It has been darkened in the multiplication process. THIS IS IMPORTANT. It has NOT been made transparent, it has been darkened. The result of this multiplication looks like this:

You might say, “Well shoot! That looks like what you’d get if you used the Multiply blend mode in Photoshop or After Effects,” and then I would say, “Damn straight.” There is also an Add mode in those two apps… care to guess what it does? So now, we’re left with this piece of the formula.

By now I’m sure you can figure out what it means to ADD these two images together, so let’s do it and find out what happens! For reference, the yellow color I chose has a value of R=.9, G=.9, B=.2. We add them together and….

Now wait a goddamn minute!

We followed the instructions to the letter! A+B(1-a)!!! What happened? Well first off, let’s figure out why we’re seeing white pixels where we should be seeing blue pixels. If we add a yellow pixel to a blue pixel, we end up with RGB values that are actually GREATER THAN 1. Superwhite, as it is sometimes referred. So we seem to be missing a step somewhere.
Hey! We never did anything to our A image… that’s the one with the alpha channel. Shouldn’t that alpha channel affect the image that it’s actually attached to?
Well, yeah… in fact you should MULTIPLY the colors of A by it’s alpha channel. What happens when we do that?

My God… what happens now if we add this new A to B?

Success!

So… seems like A+B(1-a) is leaving out a step. A multiplication step. A step that needs to happen BEFORE we composite. One might even call it… PRE-multiplication.
The next question is, why the heck isn’t premultiplication just part of the formula? Why is it a separate step? That’s an easier answer, and one that is explained in THIS VIDEO. I hope after reading through this you guys have a better understanding of what that Premult node is actually doing and when you need to use it.
Adios! – Joey

Dive into real-time 3D with our Unreal Engine beginner's course by Jonathan Winbush. Master importing assets, world-building, animation, and cinematic sequences to create stunning 3D renders in no time! Perfect for motion designers ready to level up.
Explore this Course ➔
Unlock the secrets of character design in this dynamic course! Explore shape language, anatomy rules, and motifs to craft animation-ready characters. Gain drawing tips, hacks, and Procreate mastery (or any drawing app). Ideal for artists seeking to elevate their craft.
Explore this Course ➔
Elevate your freelance motion design career with our guide to client success. Master a repeatable method for finding, contacting, and landing clients. Learn to identify prospects, nurture leads, and develop a thriving freelance philosophy amidst chaos.
Explore this Course ➔
Rev up your editing skills with After Effects! Learn to use it for everyday needs and craft dynamic templates (Mogrts) for smarter teamwork. You'll master creating animated graphics, removing unwanted elements, tracking graphics, and making customizable templates.
Explore this Course ➔
Stand out with Demo Reel Dash! Learn to spotlight your best work and market your unique brand of magic. By the end, you'll have a brand new demo reel and a custom campaign to showcase yourself to an audience aligned with your career goals.
Explore this Course ➔
Illuminate your 3D skills with Lights, Camera, Render! Dive deep into advanced Cinema 4D techniques with David Ariew. Master core cinematography skills, gain valuable assets, and learn tools and best practices to create stunning work that wows clients.
Explore this Course ➔
Master After Effects at your own pace with Jake Bartlett's beginner course. Perfect for video editors, you'll learn to create stylish animated graphics, remove unwanted elements, and track graphics into shots. By the end, you'll be equipped for everyday AE needs and more.
Explore this Course ➔
Revolutionize your Premiere workflow with customizable AE templates! Master creating dynamic Motion Graphics Templates (Mogrts) in After Effects to speed up your team's work. By the end, you'll craft easily-customizable templates for seamless use in Premiere Pro.
Explore this Course ➔
Not sure where to start?
If you’re a beginner, here are some great courses to help you get started:

After Effects Kickstart
Dive into the fundamentals of motion design with our most popular (and recently updated) After Effects course.

Photoshop + Illustrator Unleashed
Master the basics of Photoshop and Illustrator and gain invaluable insights in this introductory level course.

Design Kickstart
An introduction to the design principles behind all great work.
More Advanced?
If you’re a more advanced student looking to up your game, here are some great options:

Animation Bootcamp
Learn the art and principles of creating beautiful movements in Adobe After Effects.

Design Bootcamp
Learn to design for motion in this intermediate-level, project-based course.

Cinema 4D Basecamp
Learn Cinema 4D from the ground up in this exciting introductory C4D course.
Now is the time to learn the skills you need to advance in your motion design career:











