A list of a few of our favorite color palette tools for motion design.
Color palettes are a must have for any professional motion design workflow. Clients depend on these to keep their brand on point, but if you're new to the world of motion design you may have had difficult implementing color pallettes into your workflow.
We understand your pain, so we thought it'd be fun to breakdown a few resources that can help you create and utilize color palettes on your MoGraph projects.
Why Use Color Palettes?
Keeping your colors consistent isn't just important for your clients; it's essential to keep your artwork cohesive. Color Palettes offer consistency via a set of colors picked using set-in-stone color design theory. These are very specific colors that have their hue, saturations, and luminance dialed in to work together.
For example, Coca-Cola has spent a lot of time perfecting their iconic red color. If you were to ever do work for them they would definitely be watching for any variation in that specific red color. Instead of guessing what their color is, they will tell you by providing all the brand approved colors for both CMYK and RGB (#fe001a if you're curious...).
Color Palette Tools
We thought it'd be helpful to look at a few common tools artists are using. So, let's take a peak at some of the options available for your workflow.
Color On the Web
Before we dive into native and 3rd part tools for After Effects let's look at some of the options available straight from your web browser and mobile devices
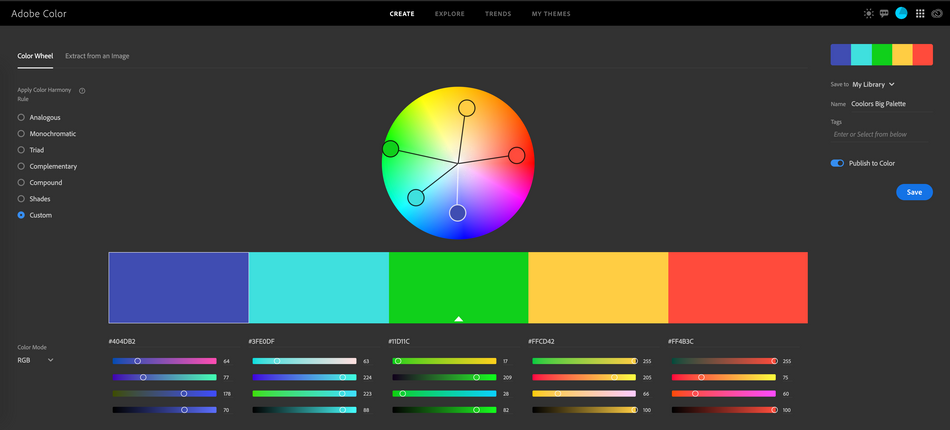
1. ADOBE COLOR
Adobe Color has an amazingly simple design that allows you to create your own color palettes and then save them directly to you Creative Cloud Library. You can create colors in four different color modes.
- RGB
- CMYK
- HSV
- LAB

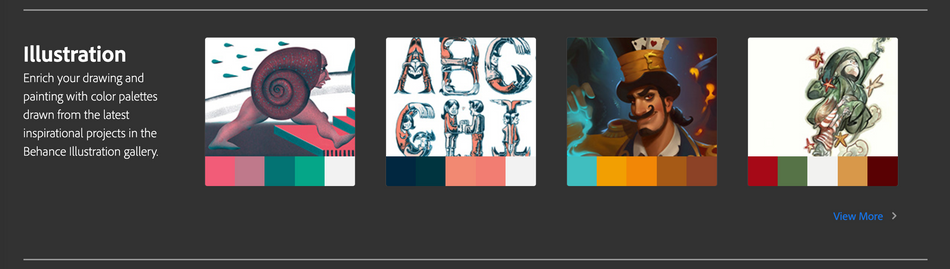
If you're not really great at choosing your own colors the Adobe has your back. You can use their explore tab that's full of examples created by artists across the world. They can be sorted in numerous ways and even offer photography extracted color palettes; helping you look for a mood you're going for and then generating a color palette from the imagery.
If you're still not sure what colors work well, and aren't ready to re-invent the wheel, check out the trends tab. There you can find categories for trending colors in fashion, illustration, architecture, gaming and much more.

Adobe also has an app call Adobe Capture that allows you to create your own palettes on the go; giving you the power to pull color from anywhere in the world. These color palettes can also be saved in your Creative Cloud Library for use inside your Adobe applications.

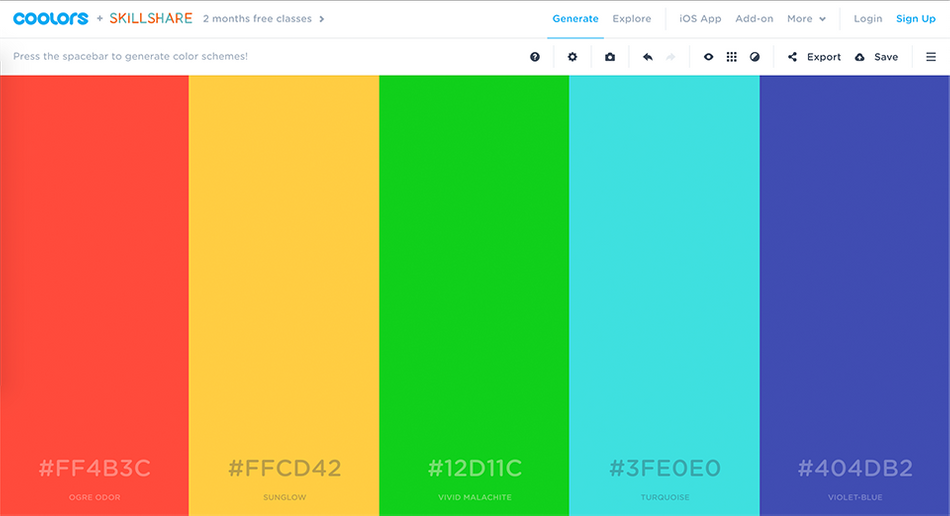
2. COOLORS.CO
Want to have a little bit of mixing fun? Try out Coolors, a color generating web site that helps your build a fun color palette. Coolors has a unique approach to building a color palette, they generate one for you and then hand you the keys.

When you first launch their site you'll be given a quick tutorial and then handed a color palette. From there you can use a series of intuitive keystrokes to start narrowing down that golden color palette of your dreams.
Using Coolors you can create a colors in:
- HSB
- RGB
- CMYK
- Pantone
- Copic
You're also given the opportunity to create a color palette from an image you upload.
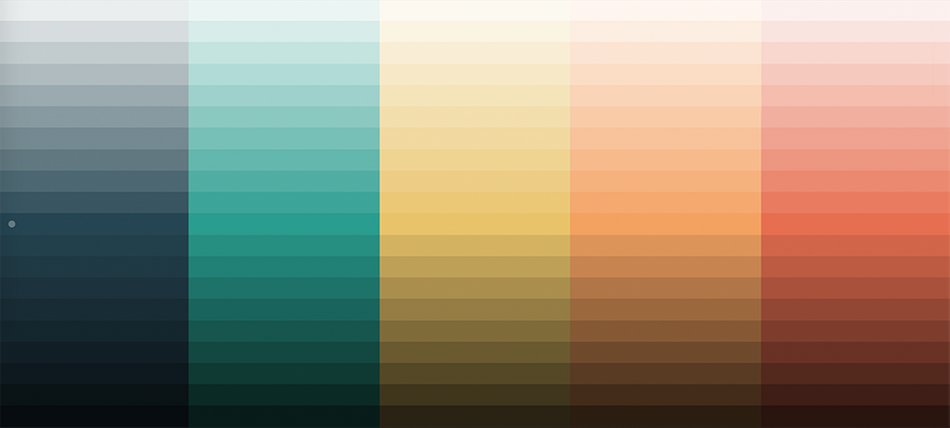
One feature that's absolutely fascinating and that can help you really set your work apart is their palette shades option. With just a click of a button you can view shade variations of the colors in your palette! This is really helpful if you're looking to add more light variations to your compositions. If you take a look at the official Google color palette you'll find a massive amount of shade variations.

When you're done creating the color palette worthy of praise and glory, Coolors can export in PNG, PDF, SVG, SCSS as well as an opportunity to share a link to the color palette with your creative friends and colleagues. Or, if you're experimenting, you can create your own profile and save your amazing color palettes for later.
If you don't feel like fiddling with all of those features, Coolors offers an Explore tab as well. Offering you the chance to download palettes created by other artist based on top picks, and the best color schemes based on how many downloads they've received.

If you're on the go Coolors has created an iOS app that allows you to generate and polish your color palettes. There's something about building a color palette that can really pull you into a place of zen. Make sure to give it a spin, Coolors.co is definitely an industry favorite.
3. PALETTON
Not to be confused with the latest treadmill crazed company, Paletton has been around for quite some time and for good reason.

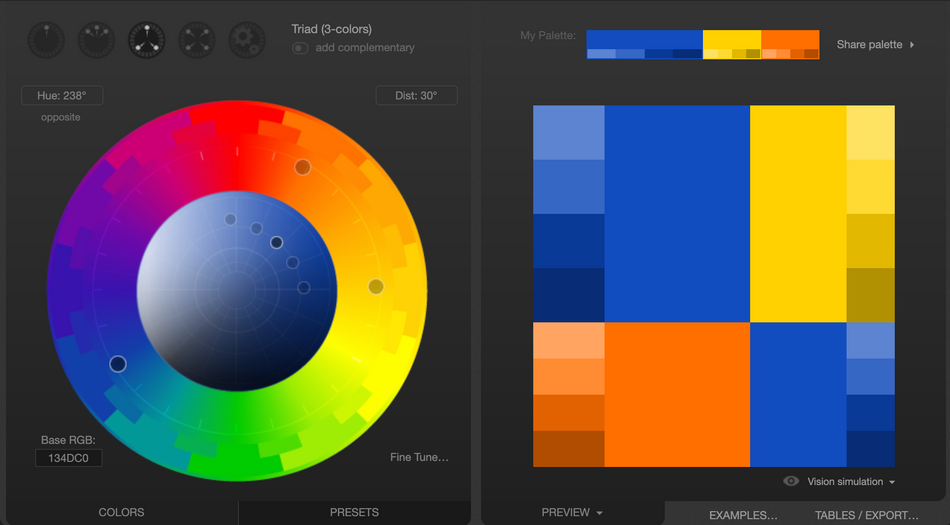
After creating a color palette or choosing a preset Paletton offers and incredibly vast array of option to visualize your color palette. The user interface is separated primarily into two different sections where you can view a color wheel and a preview of the colors chosen.
Where Paletton really shines is in their preview section where they offer about 30 different ways to view your colors. Giving you a great opportunity to visualize how your colors will work across many different instances.
One unique option is to view your palette with vision simulations. Giving you a great look at how your colors will look to the various types of color blindness, different monitors, desaturated options and legacy web colors.
On top of that you can export 10 different ways across two different categories. The ones that pertain to motion design are PNG, ACO, and potentially a sketch palette.
For a truly versatile experience make sure to head over to Paletton.com.
Color Plugins and Tools
Now let's take a look at a few third-party tools for creating great color pallets.
1. RAY DYNAMIC COLOR
Every once in awhile there's a plugin that comes along and answers the prayers of motion designers everywhere. Ray Dynamic Color from Sander Van Dijk is one of those plugins...

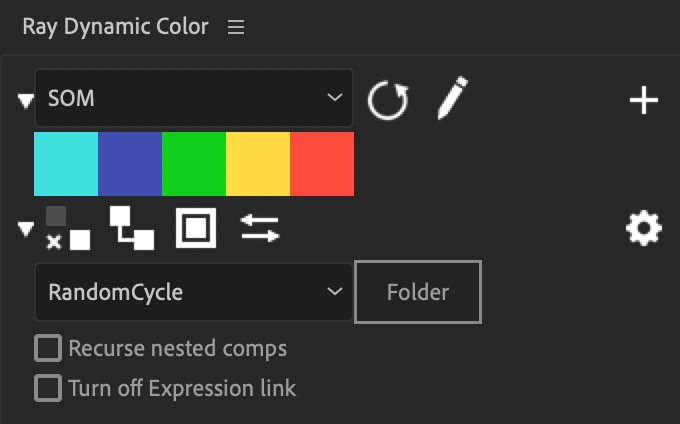
Ray Dynamic Color utilizes fill effects, a little bit of expression magic, and some coding wizardry to keep the colors across your whole project in sync. Once you've applied a color to a layer it can be modified in the Ray Dynamic Color window and with update all linked layers to the new color. This is truly a powerful way to work that can make revisions just a little less overwhelming.
By selecting shapes created in After Effects you can build out a color palette with ease. Also, with the help of a sweet plug-in called Overlord you can bring a lot of shapes from illustrator into After Effects at once. Doing that heavy work leaves you with the small task of selecting and clicking to create a color palette.

Check out this tutorial by the creator Sander van Dijk to get a look at this time saving god send:
2. CREATIVE CLOUD LIBRARY
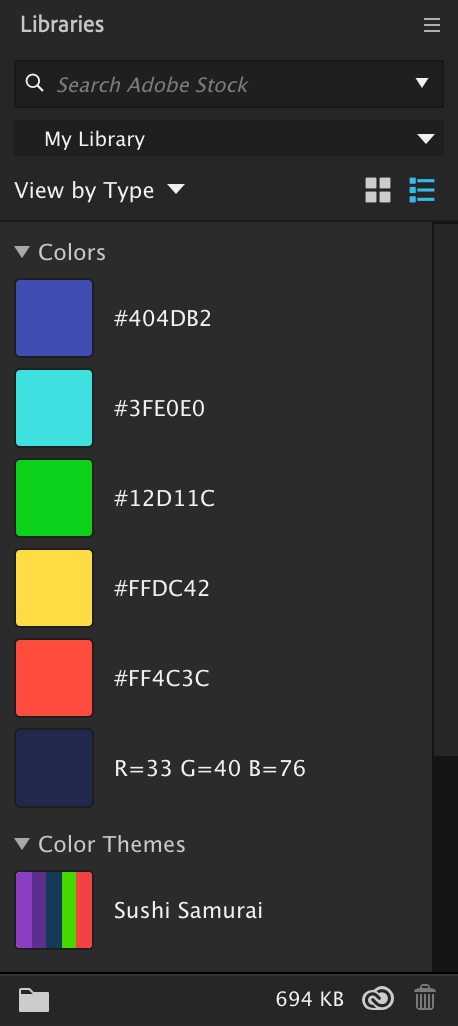
Poking around in After Effects you may have noticed that the Libraries window gives you the option to view color palettes saved to your Creative Cloud Library.
The Libraries window doesn't just store your graphic images; it can also be used to store color palettes. Earlier we talked about Adobe Capture and Adobe Color. Both offer options to save color palettes to your Creative Cloud. The libraries panel is where you can go to find those color palettes.

Also, if you're working on colors in Illustrator and save them to the Libraries panel native to that app they'll populate here as well. The only downside to this workflow is there isn't a way to import these colors into your project. You can only use the eyedropper tool when choosing a color.
Tutorials for Using Color
If you're looking for an interesting way to work with color check out these fun videos! We'll kick things off with a tutorial on color tips from 30 Days of After Effects.
This is a demonstration of Ray Dynamic Color's feature-set.
This fun video gives insight into how Google keeps color consistency across it's entire network.
Want to Dig Deeper into Design?
Are you ready to take your design skills up a notch? Design Bootcamp is an accelerated online program that gets you up to speed with modern design principles and projects. In the course sit over the shoulder of a master designer Mike Fredrick as he shows you how to create stunning design work from scratch, while giving you insights into the modern design process.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



