Affinity Designer as an alternative to Adobe Illustrator for Motion Design.
I realized the power of using Adobe Illustrator along with Adobe After Effects long before they were bundled together in a collection. Prior to shape layers, Adobe Illustrator was the most efficient way to work with vectors inside of Adobe After Effects.
As much as I loved the workflow between Illustrator and After Effects, I could never force myself to fall in love with working inside of Illustrator. Illustrator always seems to make life harder than it needs to be. I finally decided that it wasn’t Illustrator that was the problem, it was me. We kind of broke up. I would visit only when necessary.

As time went on, I tried to rekindle any kind of warm feeling toward Illustrator, but it just wasn’t going to happen. Then, along came Affinity Designer by Serif. I was a little hesitant diving into another vector based program, but for only $50 I thought that I didn’t have anything to lose.
Note: This post was not sponsored or solicited by Affinity. I'm just a guy that found a cool software and I think you should try it.
Affinity Designer Features
Affinity Designer had me as soon as I started messing around in the app. Here's a few of my favorite features.
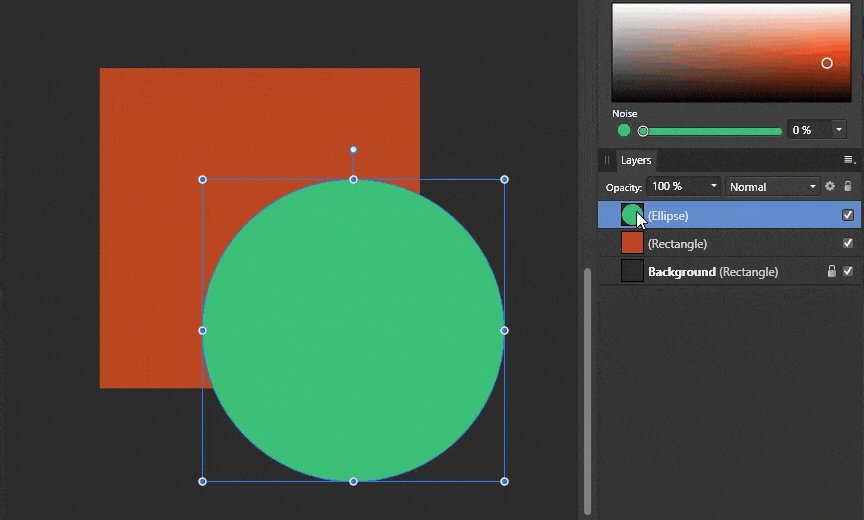
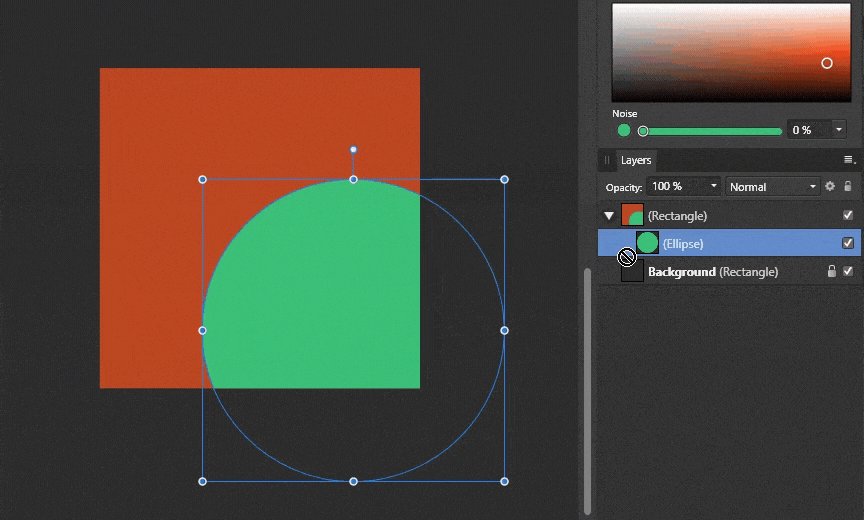
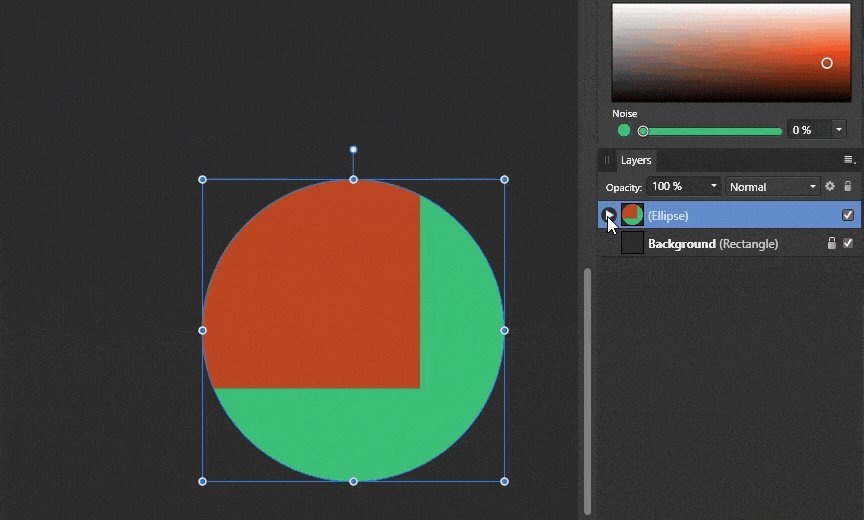
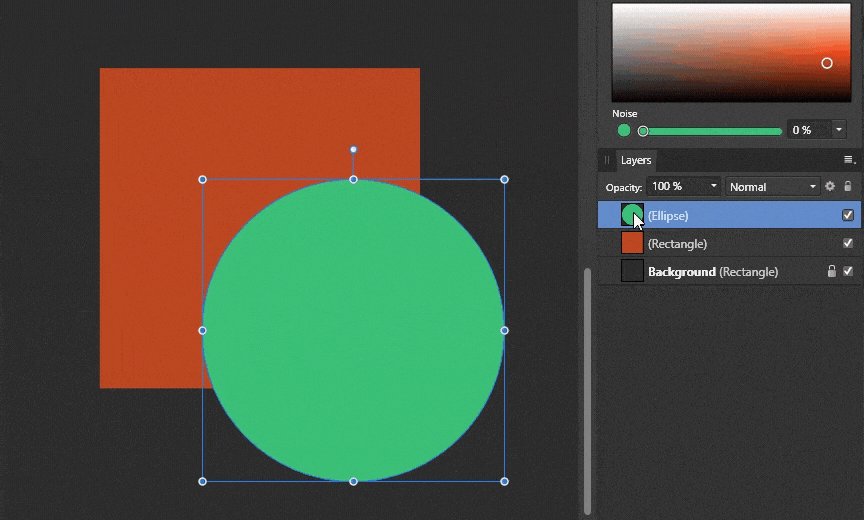
1. CLIPPING MASKS
Creating and editing masks in Illustrator never goes as smoothly as I would like. Affinity Designer made the process simple and elegant. After the discovery of clipping masks, I was hopeful that I finally found a tool made for me.

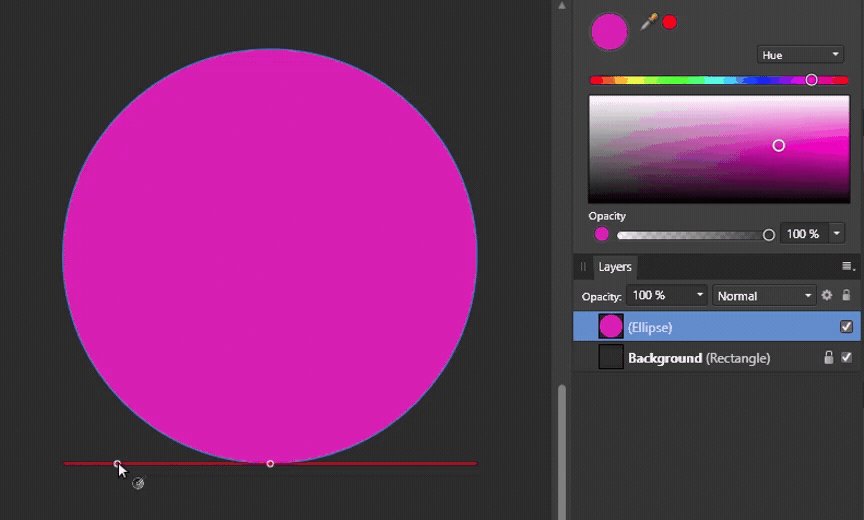
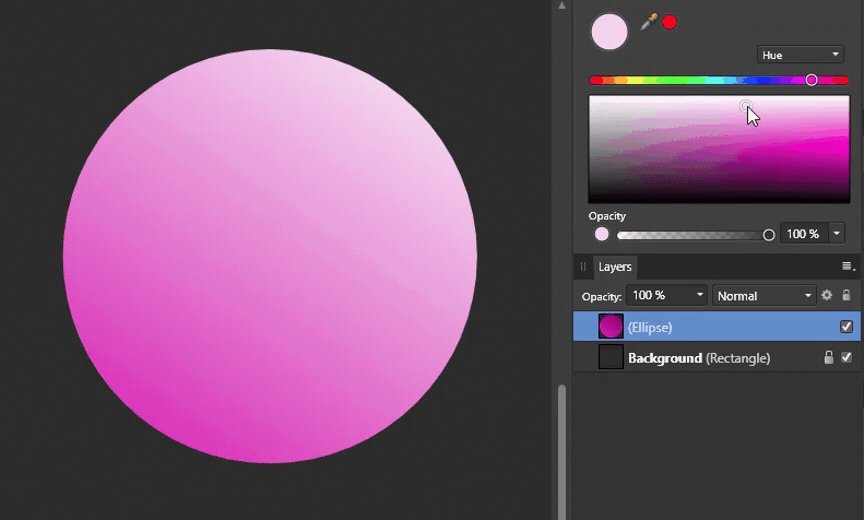
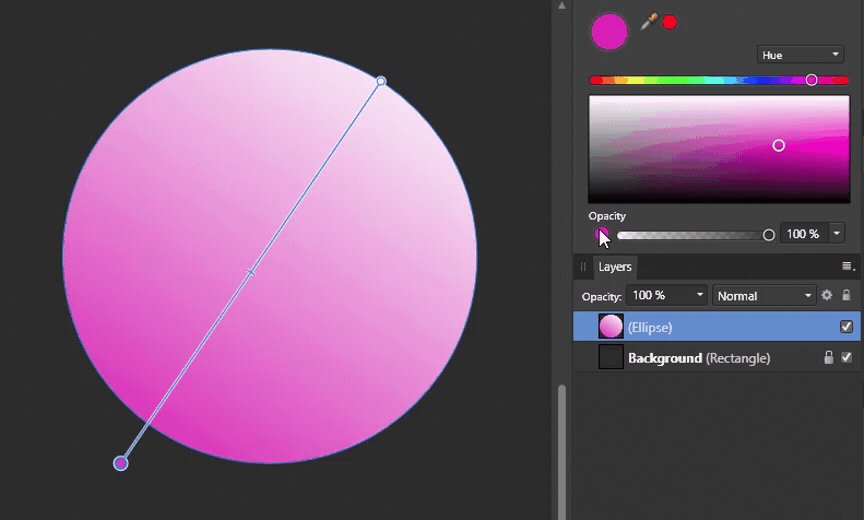
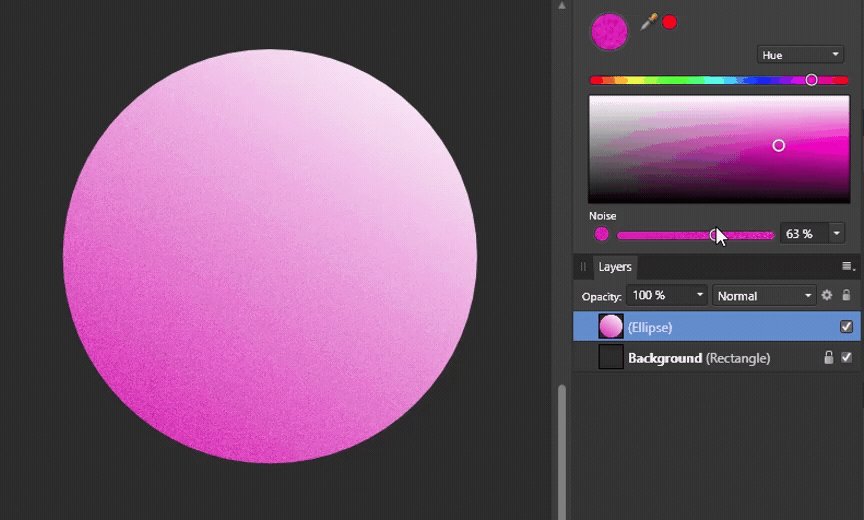
2. GRADIENTS AND GRAIN
Yes! The on-screen controls are easy to manipulate and Affinity Designer doesn’t require panels sprinkled everywhere to get the results that you want. The cherry on top was the grain/noise control, which isn’t limited to just gradients. Any color swatch can have noise added with a simple slider. I know that there are methods for adding grain in Illustrator, but it doesn’t come much easier than this.

3. GET PRIMITIVE
When designing assets, many images can start with primitive shapes as the base. Affinity Designer has a wide range of dynamic primitive that make for a great starting place for many designs. Like any great vector based program, you can convert the shapes to paths and customize your vision.

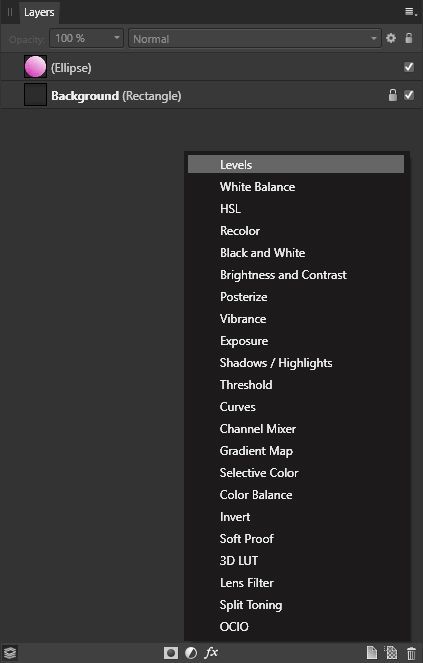
4. PHOTOSHOP POWER
As I dug deeper into to Affinity Designer, I realized that the power of Adobe Photoshop is hidden under the hood as well. How many times have you wished that Photoshop and Illustrator shared the same tools? You can bounce between the two programs, but it isn’t the most efficient way to work.
Photoshop power comes in the form of adjustment layers, raster based brushes, and pixel based selection tools. Many of the keyboard shortcuts are also the same as their Adobe competitors.

5. AFFINITY PHOTO
If you want even more pixel based manipulation tools, you can also purchase Affinity Photo by Serif, which is advertised as a Photoshop replacement. The great thing about integrating Affinity Photo into the workflow is that Affinity Photo and Affinity Designer use the same file format so that you can open your assets in either program.
I won’t dive into all the details of Affinity Photo here, but the program strives so hard to be a Photoshop replacement that it even runs your favorite Photoshop plugins (not all are officially supported). Just as a side note, many of the brushes that work in Affinity Designer can also be used in Affinity Photo.

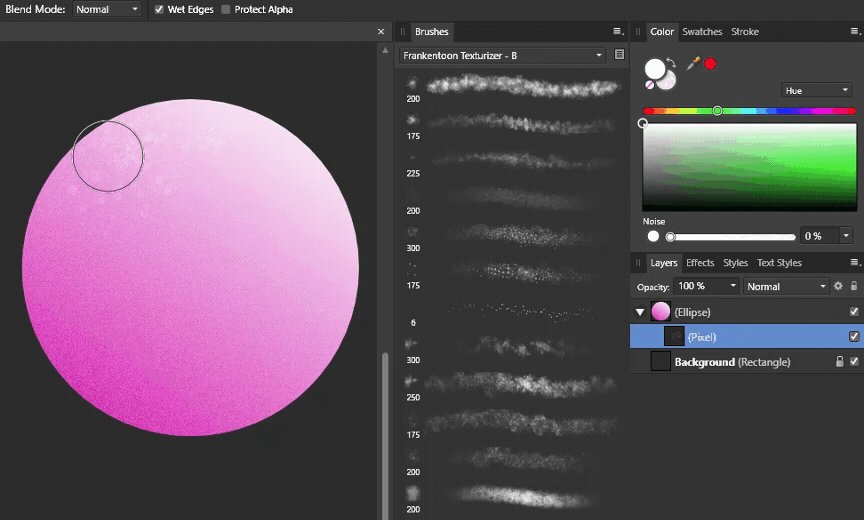
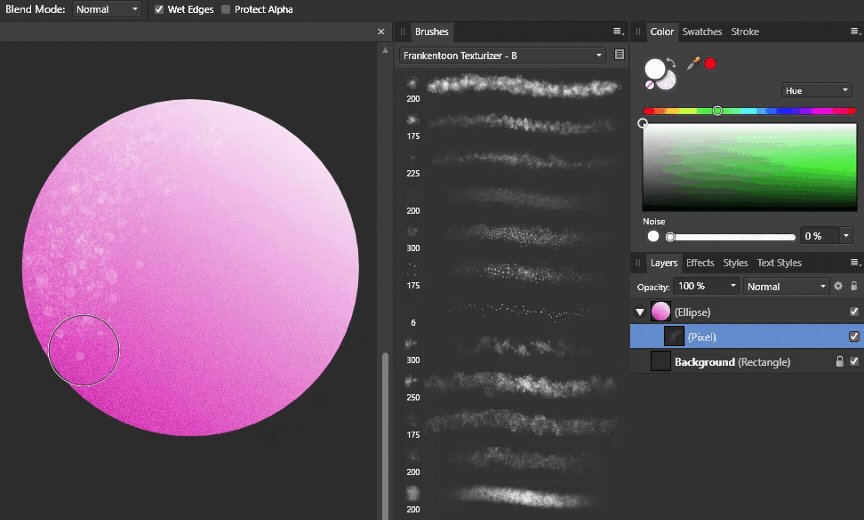
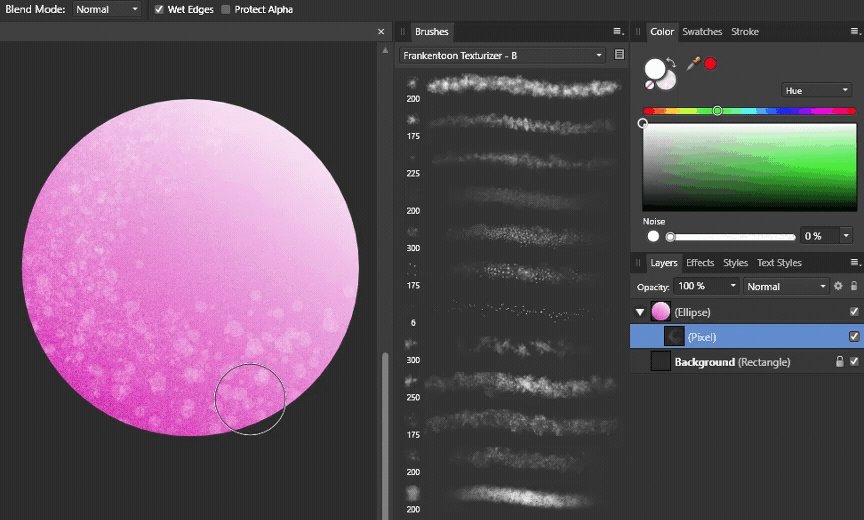
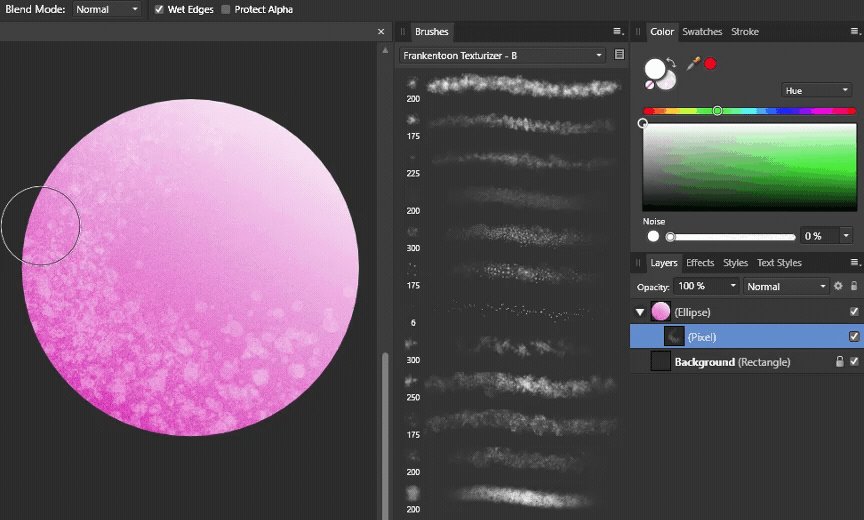
6. BRUSHES
I have tried plugins for Illustrator that replicate the ability to use raster based brushes directly inside of Illustrator, but they quickly make my project files balloon to hundreds of MB and slowed Illustrator to a grinding halt. The ability to add textures to your vectors directly inside of Affinity helps the user break away from flat images. Since Affinity Designer makes great use of your hardware, performance doesn’t suffer during the creating process.
Some great places to get you started with brushes include:
- Texturizer Pro by Frankentoon
- Fur Brushes by Agata Karelus
- Daub Essentials by Paolo Limoncelli
- DAUB | Pigmento by Paolo Limoncelli
- The Boxset by Jeff Brown

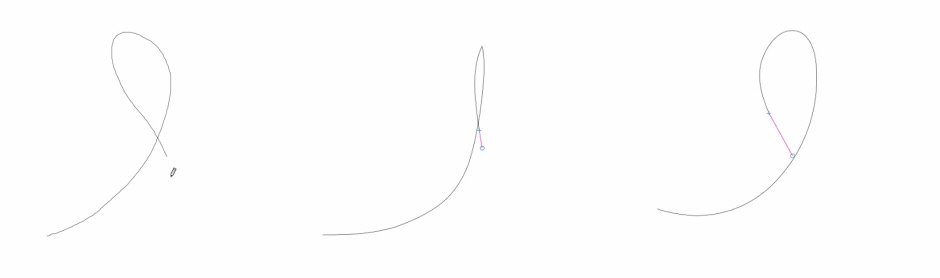
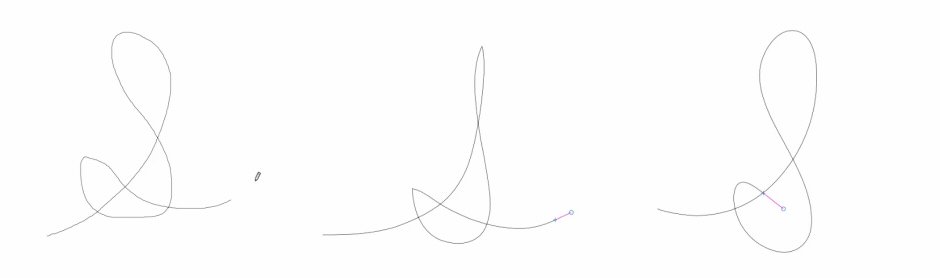
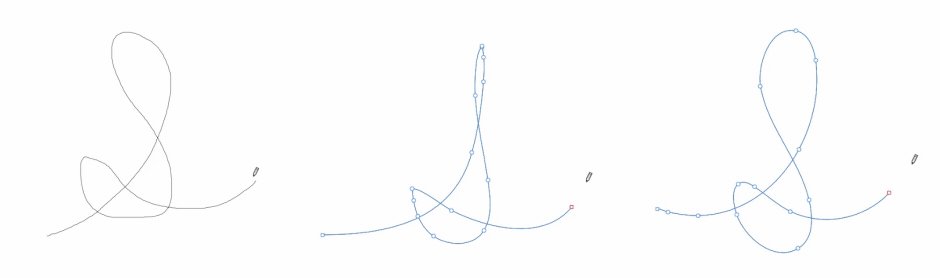
7. STEADY HAND
In the past, brushes haven’t been by best friend because I have a hard time drawing a straight line with a ruler, but with the addition of stabilized drawing for both vector and raster brushes anyone can draw smooth lines. The stabilization comes in two modes, rope and window. Rope works well for drawing smooth segments with sharp edges and window averages position to produce continuous smooth lines.

So, what’s missing from Affinity Designer? For $50 there has to be something that isn’t present in Illustrator. The parity of tools isn’t complete between Affinity Designer and Illustrator. Some notable missing tools include image trace, blends, meshes, and even the knife tool.
I find that the tools that I need on a daily basis are present in Affinity Designer and some missing tools can have their functionality replicated by approaching tasks entirely. A few times I have needed a shape that can be easily created in Illustrator (spirals) that are not present in Affinity Designer. For those rare instances, I can copy and paste my needed asset from Illustrator to Affinity Designer. You can view what is planned for future releases by visiting the Affinity Designer roadmap.

FUTURE RELEASES TO AFFINITY DESIGNER
The current roadmap includes the following:
- Mesh fill tool
- Mesh warp/distort tool
- Knife tool
- Calligraphic line styles
- Arrow head line styles
- Export slices previews with actual export data
- Pages
- Text features including Bullets and Numbering
- Knockout groups
- Multiple Effects/Fills/Strokes per shape
- Convert Pixel selection to Vector shape
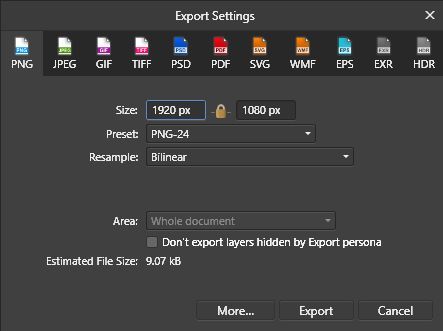
As a motion designer, I love the ease of creating assets inside of Affinity Designer. However, the question arises. Can I integrate Affinity Designer into my Adobe workflow? This is a crucial question as my assets must be able to be imported into After Effects. I was happy to discover that,yes, Affinity Designer and After Effects can be used in conjunction. Affinity Designer has a diverse array of exporting options that should provide anyone with a format that they can utilize.

In the next article, we will look at how to export assets out of Affinity Designer to be used in After Effects. It’s a simple process that can be made more efficient with a little knowledge and free scripts. So, if you have a hard time wrapping your head around Adobe Illustrator or just want to add another tool to your arsenal, Affinity Designer could be for you.
At the end of the day, the thing that I like the most about Affinity Designer is that it allows me to think more creatively and less technically. I can focus on the what and not get bogged down on the how. I have been using Affinity Designer as my primary design tool for motion graphics for over a year now and I'm looking forward to helping others bridge the gap.
We'll be releasing a series of posts over the next few weeks about using Affinity Designer in Motion Design. Check out the blog for new articles.

ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



