Get ready to code like you've never coded before. We're breaking down some expression rigs in After Effects!
Do you want to learn a new superpower? Expressions in After Effects can automate repetitive tasks, build flexible rigs for animators, and allow you to do some amazing things that are impossible with keyframes...and they’re not as complicated as you may think.

This tutorial comes from our Advanced Motion Methods course, and in it Nol Honig and Zack Lovatt will teach you how to use expressions to build flexible rigs, plus some more advanced tricks you can start using right away.
Today, you're going to learn:
- Expression Controls
- Rigging and Slider Controls
- If/Else Expressions
- The Wiggle Expression
- Expressions Errors
- And more!
Intro to Expression Rigs in After Effects
{{lead-magnet}}
Express Yourself
Wow. And those were just a few Expressions. Once you practice and learn the fundamentals, there are a TON of advanced moves that are only possible with this simple coding language. If you want to dive deeper into the coding language of After Effects, check out Expression Session
Expression Session will teach you how to approach, write and implement expressions in After Effects. Over the course of 12 weeks, you'll go from rookie to seasoned coder.
And if you’re ready to supercharge your After Effects workflow, join us for Advanced Motion Methods!
In Advanced Motion Methods you'll learn how to structure animations according to geometric proportions found in nature, deal with complexity, create cool transitions, and learn tips that only a seasoned After Effects veteran with years of experience can give.
-----------------------------------------------------------------------------------------------------------------------------------
Tutorial Full Transcript Below 👇:
Joey Korenman (00:00): After Effects rigs like this one are built using expressions. This tutorial comes from our advanced motion methods course and in it, Nol Honig and Zack love it. We'll teach you how to use expressions to build flexible rigs, plus some more advanced tricks you can start using right away. Let's keep,
Nol Honig (00:24): I know you're all really eager to get going. So let's jump right into after effects. I do want to jump in and talk about expression controls, which some of you might know about, but others might not. And they will definitely help out when dealing with the big rig that we've set up for the end of this tutorial. Okay. And also expression controls are awesome. I love them. They're really great for people like me, who aren't necessarily really good at coding because they allow you to just kind of click and drag and you know, the code is written for you essentially. So it's a lot easier in many cases, right? So let's talk about expression controls.
Nol Honig (01:02): What I've done here is I set up a little comp with an orange square and a blue square and a controller, which I've made a guide layer. That is just a null object. Okay. So if I select this and I go up to effect, you see that there are all these expression controls up here. You've probably played around with some of these, the ones that I want to talk about today, which I find most useful in my own workflow though. I use all of them. I'm going to talk about angle control, checkbox control, and slider control. Okay. Let's start with angle control. I think that's the easiest to comprehend right on. So when I click this on, I get this kind of familiar looking angle control, right. And I can call this like square rotation or whatever, just make it easier to understand what this is for.
Nol Honig (01:42): Okay. So now obviously, if I want to link, actually I lied. I got to take this and I'm going to lock it up here so that this effect control panel stays there. Okay. So I'm going to take these and I'm going to press are to reveal the rotation property. And it's very simple to affect these squares rotation using this angle control. Okay. All I would have to do is option or alt if you're on a PC click on the rotation and then pick whip up here to the angle control, I think you all know how to do this probably, but just in case, it's not clear. Now when I roll this angle, control this square rotates, right. And I can do the same thing for the blue square. Um, I can option or I'll click on this. And now we go over to this angle control and now both will work through this one control.
Nol Honig (02:30): Okay. But actually what I want to do in this exercise is show how I can set things up, for example, so that the squares rotate in opposite directions, which is slightly more complicated, but not actually that hard because in this case, all I'd have to do is just choose one of the squares or the other, and then get in here in the code and then just type times negative one. Okay. And now I believe they would twirl oppositely. Yes. Which is really fun and cool. And just in case it isn't totally clear. Let me just explain the math that's on underneath the hood here. Okay. So if I set my square rotation to 61, for example, then down here, my orange squares rotation is at 61 as you'd expect. And the blue square is at negative 61. And the reason why that is, is because of this code in here in which I have multiplied it by negative one.
Nol Honig (03:19): Okay. It takes all the values from the control and makes them essentially the same, but just negative. Right. So that's how that works mathematically. And I just want to say, I'm sure this is obvious to all of you, but at the heart of using expressions and slider controls is what's known as rigging and after effects. Okay. Which is to say that you create a situation where one layer pretty much controls the animation for a ton of other layers. Okay. So let's take this to the next level and add a slider control here onto the control. Okay. So I'm going to go up to effect expressing controls and slider control. And I'm going to call this my scale slider and for obvious reasons, which is that I'm going to use it to affect the scale of these two squares. So let me choose these two press S okay. To reveal this scale property. Now, when dealing with scale, you have two dimensions. As you know, I believe because scale is written as the X, N Y scale or the horizontal and vertical scaling of this. Even if you uncheck this, you can't separate the dimensions like you can with position. Okay. So we're going to need to use a little bit more, uh, coding to get this right. Okay. So here we go. I can going to alter options, click on the stopwatch to make my expression. Now I'm going to define some variables.
Nol Honig (04:40): So let me first just explain what a variable is really quickly, because it's actually a super important thing to understand about after effects expressions. So technically a variable is anything in the code that can vary, which is totally not helpful. So let me explain it this other way, right? Technically a variable can be thought of as a named container that holds data. Hopefully that's a little bit clear in terms of what I'm talking about, but, you know, let me just say that the main advantage for using variables is that a human being can read them easily if they happen to look at your code. Okay. So this is one big advantage is that if you define your variables, well, it's very clear what those variables are, as opposed to just pick whipping to a whole bunch of stuff and not defining variables. Okay. So that's one thing is that they can be read easily by people.
Nol Honig (05:33): The other thing about variables that's great is that they can change. Okay. So just say, I define a variable as VR X, and I should mention by the way that in the code variables get shortened down to Vera or VAR, which some people pronounce VAR, but I pronounced there. Okay. So just say I define their X. Okay. What I could do is I could set VR X to just equal 50, for example. And then that would never change. That value would just hold at 50, but what's much more useful and much more common is if I say VR, X equals, and then I pick whip to just say a slider control. And then that variable is dependent on the slider control value. Okay. So I'm putting data into a container that can then change. So I'm going to call Vera X, which is, you know, what I'm going to use to deal with the X position on X scale values here.
Nol Honig (06:30): Okay. They're X equals, and now I'm going to pick whip to this, not this, but this which is the X scale value. Okay. And you can see here with the bracket zero bracket, that that means it's dealing with the first dimension, which in this case is the X it often is in after effects. Okay. Now I'm going to say, plus, and I'm going to pick whip to the slider control. Okay. Now I'm going to put a semi-colon and if you're new to expressions, let me just point out that you should probably always end every sentence or thought with a semi-colon in your code. Okay. Not always, but generally speaking, this is the way to go. Um, so for example, if you define VR X as whatever, you should put a semi-colon in before going on to define the next variable, like their, why for example, go into the next line there Y equals, okay.
Nol Honig (07:26): And now I'm going to pick whip to this plus, and now I'm going to pick whip to this. It's so easy with all this pig whipping I'm telling you. Okay. And oops, just type a semi-colon there. And just to reiterate, this one refers to, so the zero refers to the first dimension of scale X and this one refers to the second dimension, which is the Y. Okay. Hopefully that's totally clear. I'm sure it is. Now I'm going to just say bracket X, comma Y bracket. Okay. And that should, oops, except for I typed a verb instead of air that would have tripped me up. All right. So I'm going to type that over. Great. So now this works just fine. As I slide this up, that gets bigger. And as I slide that down, that gets a smaller, okay. So what I'm going to do is I'm going to right.
Nol Honig (08:09): Click on scale here in copy expression only. And now I'm going to command the paste that right here. Okay. So now you see, when I slide this up, they both get bigger. And when I slide this down, they both get smaller. Okay. Which is not what I want. What I want is the opposite direction thing that we talked about before. So in this case, let's look at this code a second. I'm gonna press E to reveal my code. And this is really simple. All I have to do is get in here and take the pluses and make them into minuses. And I believe that that should now. Yup. And I kind of like this animation the way they sort of seem to be connected at the corner there. Right. So that's really cool. That's a cool little rig. Then you could always like animate this and this at the same time. And that would be maybe a dynamic animation for you.
Nol Honig (08:58): Okay. Finally, let's talk about checkbox controls. And I want to teach you quickly about the, if else, expression, which is super useful and work well together. Okay. So I'm going to use it on the opacity of these layers. So I'm going to choose T for my opacity and then choose my controller and go up here to expression controls, checkbox control. Okay. This gives you this little check here, which by the way, for after effects, when it's checked on at equals one, and when it's checked off equals zero, basically. So that's the value assigned to the check. Okay. Which is pretty useful. So what I'm going to do is I'm going to get in here and I'm going to option, click on this. And I'm first going to define a variable. If my checkbox VRC equals this or whatever. Right. Okay, good enough. Semi-colon now I'm going to do the NFL's expression.
Nol Honig (09:42): This is not that complicated. I'm going to say if now, remember I've defined. See as that checkbox, I'm going to say if, if that checkbox is greater than zero. Okay. So basically means if it's checked. Okay. Cause you remember checked equals one, unchecked equals zero. Okay. I'm going to use some curly brackets here and I'm going to say 100 and then close the curly bracket. Oops. That's a regular bracket. Okay. Now I'm going to write else. Okay. And I'm going to go here and I type another curly bracket. And now I'm going to say zero. Okay. And I'm going to go down here and I'm going to close out that curly bracket. Great. So what this means now is, okay. Variable C is the check box. If the check box is checked, the opacity should be a hundred. Otherwise it should be zero right now.
Nol Honig (10:31): And right now it's checked. Okay. So it's on. All right. And if I uncheck this it's off. Okay. So that's all that, that does. That's pretty much it. And what I can do is right. Click and copy expression only and paste this onto the blue. And now obviously they're both, they'll both turn off when checked, but if I want to do this the opposite, for example, here, all I would need to do is take the greater than and make that equals equals, which in JavaScript code equals equals. Okay. So now if it's equals zero, which means that it's checked off now that's on. Right? Okay. So that's cool. That's how I would do that with the checkbox. And that's an overview of "if else" expressions.
Zack Lovatt (11:12): So widdle is probably the most common expression for everyday motion designers. And after-effects, it's this handy little function that lets you add a little bit of random movement to anything you'd like for our purposes. We're going to look at only two components of wake up frequency and amplitude frequency means how often should we generate a new number? So that's how many times a second do we want to change? The value that we're looking at amplitude? The second value is how much do we want this value to change on position? That's like, what is the maximum number of pixels that are there should move to for rotation? What is the maximum number of degrees should spin too? And so on using just these two parameters, we can get a ton of control over just how random our property gets. Both in terms of amplitude the amount and frequency for speed.
Zack Lovatt (12:09): Let's take a look at what this means here. I have a simple circle moving around with wiggle, displaying a path behind it so you can easily see what it's doing. If we jump into the graph editor and enable show post expression graph using this button, you can see the result of your expression, right? In the graph editor. You can see that there's a lot of movement here. We're generating a new value 10 times a second. So this is a pretty jittery graph. Let's change the first parameter frequency from 10 changes per second, down to two and see what happens as you can see, the graph is a lot smoother. There's one 50 animation going on here. So the movement is a lot less frantic. If we change the second parameter amplitude regularly at this exact same pattern of movement, but the values will now stretch to fit the new amplitude. Let's look at this in practice. First, a simple circle with the wiggle and the position, but the frequency of two and a half to two to 400, we're telling the circle, move to a new position within 400 pixels twice a second. If we change the frequency, you can see the animation is a lot slower. The same applies for size. We can randomize a surplus. I mentioned with the wiggle as well. Almost any property can be wiggled, including things like color.
Zack Lovatt (13:22): Now, if you're just typing in numbers once and never changing them, this is a fine way to do it. The issue is that if you want to change these values a lot, or you want to add math or do other things with them, it's kind of hard to do just in this space, these little brackets, one way to improve. This is to move these values out to variables this way you separate the intention of defining the values of these properties and putting the values to use. This has the huge benefit of letting us change them quickly, easily, and even do things like adding math or pick whipping them to other values here. I can pick the, our amplitude to a pasty, which means that as our layer fades in and out, the lever will wiggle more or less based on that number. Let's take this a step further.
Zack Lovatt (14:06): What if you want it to set up a whole bunch of different wiggles all with the same frequency and amplitude, but then you want to go in and change those values. Now you could just duplicate your layer a bunch of times and you'll get different wiggles. You can go in and you can edit your frequency at an amplitude in each one. But the issue is that this is a lot of work. And if you have a ton of layers, that's going to be really annoying. So another way to do this is instead of having the values right in your expression, you can have those variable set from expression control sliders by simply creating some sliders and using the pick whip. You can now have your wiggle controlled by a different layer sliders, which makes it even easier to change, update those values or apply them to a ton of layers.
Zack Lovatt (14:48): This works just the same way as if you were typing the numbers yourself, except now you get these little sliders, which makes it so much easier to use. Plus this has the benefit of being able to duplicate your there a whole bunch of times and all of your child layers when they'll respect those same slider values. So you can now change the frequency and amplitude of all of those layers at the same time without touching the expression ever again, this section is called learning to learn. The idea is that while we can't tell you everything about expressions, we want to leave you with a few tips and tricks. That'll help you debug or troubleshoot things that you're seeing in your own work. First, I want to show you the expression fly-out menu. Now, when you enable the expression, you get these little buttons here, the first will toggle your expression on or off.
Zack Lovatt (15:35): The second will be the postage brush and graph, which we went over and wiggle. And I'll go over in a bit more detail. Shortly third is the pick web. And the fourth is where the magic happens. The expression language menu. Now, when you click on this, you're going to see a whole bunch of categories. And each one contains a whole bunch of other things. What these are, are little code snippets or reference points. They're sort of like building blocks. This menu is the Lego bin of components for how to build expressions. Now, with the stuff you're seeing here, sometimes you can use them exactly as it is. You can click on it and it's good to go. Other ones take some work or manipulation, and they're just there as a placeholder. But knowing that this exists and that things are broken up into these categories to make it a little bit easier to write expressions, if you're not sure where you're coming from, or if you're seeing an expression that somebody else wrote, you can come in here and sort of see how it's meant to be used.
Zack Lovatt (16:32): If it's a native after effects function. Now I'm going to start by adding a wiggle expression from this menu. It's under property. As these things can be applied to almost every property in after effects. I'm going to choose wiggle. You see here that it says frack or frequency, amplitude, octaves, multiplier, and time. I don't really care. I'm just gonna click it and see what happens. Now. It's inserted that expression exactly as it wasn't a menu into our expression field, but we're getting an error. The problem is that frequency is not defined. We know that we have to put numbers into these sections, and yet it's giving us an error because there aren't numbers as mentioned, this is more of a template for you to work with, but frequency. We know that means how many times we want to wiggle. So we're going to say two times a second.
Zack Lovatt (17:20): I'm going to say 200 pixels for the other values here. We don't really care about them right now. So I'm just gonna hit, delete and click off. And now our layer is wiggling inversely. If you were to see this wiggle and you were curious about what are those values mean? What is two, what is 200? If you look this up in the file menu, you can see that the first is frequency. The second is amplitude and that's what we're getting here. So that's snippet. We had to edit some of them. You don't though. And some of these are really cool and things that you might hear about. Otherwise, I want to show you something on a path position. So I'm going to enable expression and you can see, we have a little circle here. And from this file menu, I'm going to choose path, property, create path.
Zack Lovatt (18:02): This is relatively new. So a lot of people haven't heard of it yet, but if I just click that and click off, we now have a square without it. It's a circle, but this expression is making a brand new path shape using the different parameters here, you can set your points, your tangents and whether or not it's closed or open all this stuff right within the expression. There's a lot of cool stuff that you can do now with this new path point expression, but we're not going to cover that right now. Unfortunately now sometimes when you're working in expressions, you'll either be given an existing project with a bunch of expressions in it, or you found something online, but into your project. And it might be a bit hard to understand what's going on. There might be a lot of lines of code. There might be weird algebra or other archaic after effects stuff, but it's very hard to know what each of the components do.
Zack Lovatt (18:51): And this example we have here, we have a linear expression and linear takes these five parameters of what's your controller, what you're putting, what are you putting in? What are you getting out fine? The issue is, if you were just to look at this expression, you wouldn't necessarily know what the value of each of these things are. So I've written this comp doctor ration, which I know means the duration of the comp, but what does that number? What is the duration? There's no way to see within the context of this expression. So there's sort of a two phase approach to how I like to break these things out in order to figure out what the values really are. First thing I like to do to make this easier to understand, it's kind of separate all these fiddly little bits inside of the linear brackets, into their own variables.
Zack Lovatt (19:34): It's going to do this really quickly right now. And put as time input minimum is zero and put maximum is this conduct duration put minimum is zero again. And output. Max is 300. Now that we have those defined, I'm just going to replace everything in here with what I just wrote. So I'm gonna say input and put men and put max output men per max. Now what linear does in this context, it says, as input goes from the mint, the max, we want to output from the mint to the max. So as time goes from zero to this concentration, spit out a number from zero to 300, just in a linear way. And as I scrubbed through my copy, you'll see that's happening. As time goes from zero to the end, my scale is going to go from zero to 300. Great. For me, it's so much easier to understand complicated expressions when I separate them out like this, it also makes it easier to modify the values.
Zack Lovatt (20:32): If I want my max to be a hundred percent scale, not 300, I can just type it right there. And I know it's going to work without having to figure out which spot in the brackets. Things have to go so complicated. Now, while this does make it easier to write, I still have the issue of not knowing what the result is for some of these. I don't know what duration is. What if I said duration divided by two? What does that number really mean? What I'd like to do here is take it a step further, like sort of make it even more modular, more broken down into different components by adding expression patrol sliders for each of these values. So in my effect controls or with my layer, I'm going to go effect expression controls, slider control. And I'm essentially going to redo these steps just right in here.
Zack Lovatt (21:18): I'm going to say input and put men and put max. I would put men. I would put max great. Now if I twirl down my effects, I've got all of these. I know that my input, I want it to be time. I want my mint to be zero max, to be this comp study duration divided by two, I would put men zero and they'll put max, I'm going to say a hundred. Now the last thing here is hook them up with pick reps. And I know this is a little fiddly, but I'm breaking it down to smaller steps. If you were to write this from the beginning, you'd be working with a much more, a much deeper understanding, sort of, of what you're writing and how it's being used. One last one. Great. So at this point, everything in expression is hooked up to these sliders and I can expect that these sliders are going to control everything that I'm seeing.
Zack Lovatt (22:17): So at this point, I can see the value of all of my components before it was sort of a black box of what is time? What is this comp duration rally by two, but by having everything on their own cider control at every given moment of time, I can see exactly what my values are. I know that my input is time, which at this point is almost two and a half and put minute zero max is 2.5. And so on. This means that I can take the output. Max ramp it up a little bit. And I know I'm going to start always at 15% or 54%, but it's more this way of thinking of everything that's dense and complicated inside of it, break it out. It's so much easier to see and recent version of effects. You have this ability to drag things, right from the timeline into your comp panel and see the results there as well.
Zack Lovatt (23:08): So if you want us to have like an, on-screen see 4d style readout of your controls, you can drag this input right up here. It says flighters zero. Cause it's a slider and it makes a guide layer for it. If we were to look at that expression, it's going to have all the logic to hookup what this is to what we're seeing on screen. But it means you get these really simple, straightforward on-screen displays of your values at any given time and just keep dragging these out. And so everything's updating live and you get that feedback right in there. Pretty cool.
Zack Lovatt (23:47): Often when you work with expressions, especially when you're downloading snippets off the internet, or you're working with other people's files and try and modify it, you're going to see this dreaded orange bar. This bar is telling you that there's an expression error somewhere in the project. It won't tell you what the problem is, but it'll tell you where to find it. And if it can, what line it's on, mostly just telling you, Hey, there's a fire over there. You might want to go put it out. We can see it. There's two errors. And these little buttons we'll go back and forth. And for each one, we get a line like this. It's going to say error, outline one in our case and property opacity of layer one. And it gives you the name of it and put, and it gives you the name of it.
Zack Lovatt (24:27): So using this, we know exactly where the areas, you can click this little magnifying glass icon, and it's going to take you right there and highlight the property. Now that we know where the problem is, we still don't know what's causing it. That's where the second the life one comes in. When you see the little yield thing, you can click it and you get this pop-up. These popups are usually composed of three different components. The first is the same as the expression bar. It's just telling you why you're seeing this alert. It's saying that there's an error. The expression is disabled. Something's wrong. The second one, it's letting you know why there's an error or what's causing this to break the third chunk. Isn't always there. But when it's there, it's trying to tell you specifically what inside of your expression is causing the error.
Zack Lovatt (25:10): So in this case, we know where the error is. And then we see reference error. Jiggle is not defined. Now this is a bit technical, but reference error just means that after effects doesn't know what you're referring to. You're telling it to do something called jiggle and after effects is confused. It's saying we don't know what jiggle is. You didn't tell us what jiggle is. That's an error. So knowing that it's not defined, as in it's confused, I can look at my expression and figure out what to go from there. Now, if jiggle doesn't exist, I do know that there's an expression that I'll jiggle my layer around, but it's called wiggle. So I'm just gonna change from jiggle to wiggle and that's resolved the error. Now my jiggle is wiggling and my wiggle is Jacqueline. A second, really common error is this one we're going to see here.
Zack Lovatt (25:56): Expression results must be of dimension to not one. Alternatively it might say dimension one, not two, but the idea is the same thing. But this is saying is that this property that you're playing the expression to, it's looking for multiple dimensions. It wants an X and a Y maybe a Zed, but you're only giving it one thing. So if you were to give it four, it's saying, well, is that four X? Is that for why is it for X and Y what are we doing with it? We don't have enough information. So when you see this error message, timeout dimensions, that's what it's referring to. It wants you to make sure that what you're feeding it matches with the expected dimensions. You will see that the most often things like position and components, scale, where they all need X, Y, maybe Zed. So in this case, if I look my expression, I'm saying transform rotation, I want my scale values to be the same as my rotation values.
Zack Lovatt (26:49): However, is just one number. It's a number of degrees. Well, that's fine for me, but it doesn't know what to do with it. The easiest kind of fix for this is to create a little temporary variable. I'm just going to say right for rotation. And I'm going to output the same thing for both. So this is says that I want my X and my Y both to be that rotation value. And now my layer disappeared because my rotation is zero. And so my scale is zero, but as I rotate it, the scale is going to match my rotation for both X and Y alternatively, we could set one of these two, maybe not zero, but a fixed number. And as my rotation changes. So too does the scale of one of the two values. Alternatively, if instead of writing this myself, zero, this out, if I had just picked wept rotation after effects knows that I'm taking a one dimension property and putting it on two dimension property.
Zack Lovatt (27:49): And so it's going to actually add that exact same thing. It's going to add in setting that one value to both X and Y for me, the last thing I want to show you was this little button here for show post expression graph. If we would just look at the graph editor right now, we're going to set our two key frames, one with rotation at zero and the other add rotation at a hundred. However, I have this loop out expression. That's just going to keep my animation playing after the fact, but I can't see what that looks like. If I enable this button, it's now going to show up this dotted line up here indicates the result of the expression, independent of what you have on your key frames. This means that I can change the virus, my keys, and I'm going to see what this expression resolves to right there in the RAF editor.
Zack Lovatt (28:34): If I switch this over to ping-pong, you can see that it's going up and down and you can figure out your timing right here. You can go in and add new keys and everything will update exactly as you'd expect. If it makes sense with the expression, this is really handy for if you're working with complicate expressions to sort of see what's going on under the hood, without separating things into their own variables, such as your trash, all of this animation and add in something like math sign time times, two times a hundred. What this is going to do is give me this nice wave here. And I know that 100 means it's going to go up a hundred and down 100, but I don't know what if I change this value, what does that do? Okay. It shrinks it down. That's great. What if I want it to be more waves? I can change time times two to time times five. And it's this real time feedback of seeing exactly what you're getting out from the expression that you put in that makes this tiny little button so valuable, fresh, fresh in development.
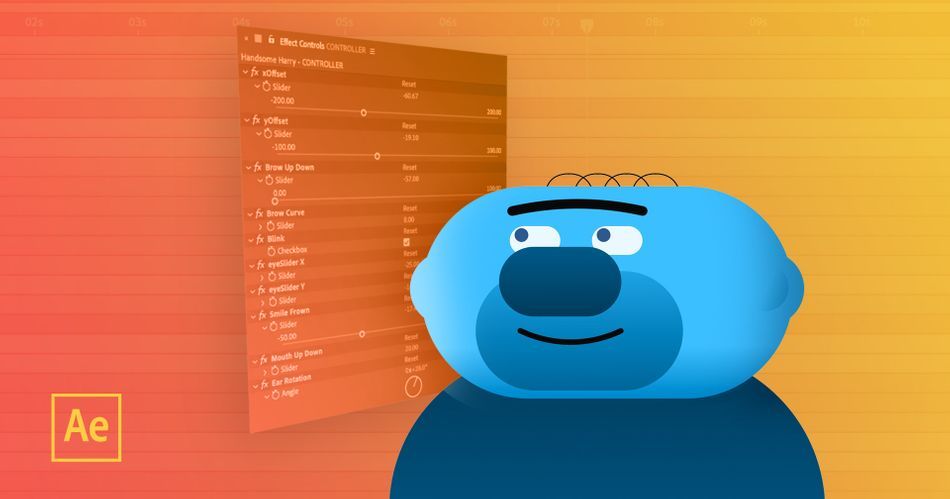
Nol Honig (29:41): Okay. Finally, I'm going to put it all together and talk about this fellow here, who I've called handsome Harry for obvious reasons. Um, now this really puts together everything we've talked about in this little lecture, including a couple of additional things. Like I use the linear expression a ton. So I might have to go over that a little bit. Okay. But to begin with, I just want to say that Sondra talks about using expressions to create complex rigs of things. Okay. And now he doesn't do character work, but this is an example of something that I've made, which I think is a complex rig that uses a ton of expressions. Okay. I just think this is a more fun thing maybe for you to play around with then like a bunch of circles moving around or something. Okay. So we kind of created it like this and let me walk you through this.
Nol Honig (30:24): I've got a ton of layers obviously, and they're all shaped layers. And then I've got a no object here, which I've made a guide layer, which I've added a ton of expression controls to okay. See lots of sliders, a checkbox and angle control and stuff. All right. So let me just walk you through this real quick, what this puppet does. Okay. So I've built a fo parallax rig here, which maybe some of you have done before, but what that means is that sort of as handsome Harry turns his head here, it really looks like he's turning in 3d space a little bit, because for example, the nose moves sort of faster and farther than the other layers that are behind it. Quote unquote creates a kind of fo parallax, right? So this is going to work on the, up and down on the X and Y uh, and I've also added some additional, like kind of fun things in here, like a brow Curver, you know, in a brow up down.
Nol Honig (31:15): So you can make them look like angry or whatever. I lit a little checkbox here, which you can check out, which adds, uh, like a little blink in here. Uh, we're giving you this after effects project. So you can kind of dig through this code and see it for yourself. And, uh, let's see, I've got an additional eyes slider, which is really fun thing to animate, I think up and down. Um, and I put a little sort of smile frown kind of slider in here as well. So you can move the mouse up and down as well. So you can create like a ton of like expressions, uh, facial expressions, not coding expressions on this puppet. Okay. So like I said, mostly what I used is linear. So those I put on the position, I split the dimensions of the position so that I could move the X ladder and the Y slider separately.
Nol Honig (31:59): Okay. So I have more control over it. Now I don't have a ton of time to go over linear, but linear is pretty easy. And I think Sonder talks about it. A bunch in the class linear, I think of as being the great translator expression. Okay. So if you want to go, for example, from like rotational degrees of one layer to position of another layer or something like that, an example where you have values that are very different from one another, and you kind of have to translate those values from one property to another linear is great for that. Okay. So here I have my X offset slider and I've made it so that this goes from negative 200 to 200, by the way. So that's the range, that's the min value and the max value of that slider. And I happen to
Nol Honig (32:39): Know that I, or I've calculated this. I figured this out that when this slides all the way over to negative 200, I want my nose to be at the exposition of 550 pixels. Okay. So that's the translation here is that the min value of the slider is negative 200. The max value is 200. Then the men value of the noses. Exposition is five 50. And when this slides all the way over the max value of the nose is 1370. Okay. I figured that all out mathematically, and it was a little bit of a pain because I had to figure it out so that when this was at zero, the nose was right back in the middle here. Okay. So the keen observer will actually notice that five 50 and 13, 70 are symmetrical from nine 60, which is the center point here. I'll let you do that math yourself.
Nol Honig (33:28): Okay. But that's about it. Um, I just use linear that way for the X and Y position of everything. And, um, I did some other kind of fancier stuff with the ears, the ears you'll see, kind of need to move slightly differently. And they also need to move behind the head and in front of the head, like here, this is behind the head. And when I tore this, this way, it's in front of the head. So I used if else expressions and alternate copies of the ear. So that basically like when it hits this position, it turns itself off. And the other one turns itself on seamlessly. Right? So, um, it's kind of a cool rig. I think you should dig through it. I mean, I don't think this is so complex. It's not something that you be able to do yourself, but I think this is a fun thing. So check it all out. And I hope you have fun playing around with handsome hair.
Joey Korenman (34:19): Expressions are a superpower. And if you want to master them, check out expression session. Our interactive course taught by Nolan Zack available at school of motion. Don't forget to grab the free project files from this video in the description below and subscribe to this channel for more motion design content. Thanks for watching.
Music (34:36): [outro music].
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



