Organize your favorite motion design tutorials and articles with Pocket.
Note: We are not partners with Pocket, nor were we paid to write this post. We just really love this service for organizing/collecting learning materials.
Learning motion design can be difficult, confusing, and (most-notably) disorganized. Sure, there are course out there like the ones found here on School of Motion, but a lot of motion design learning happens though tutorials, articles, and good ol' fashioned Google searches.
So what are you to do with all of that random motion design info? You my friend need to create your very own virtual learning library. Say hello to Pocket.
What is Pocket?

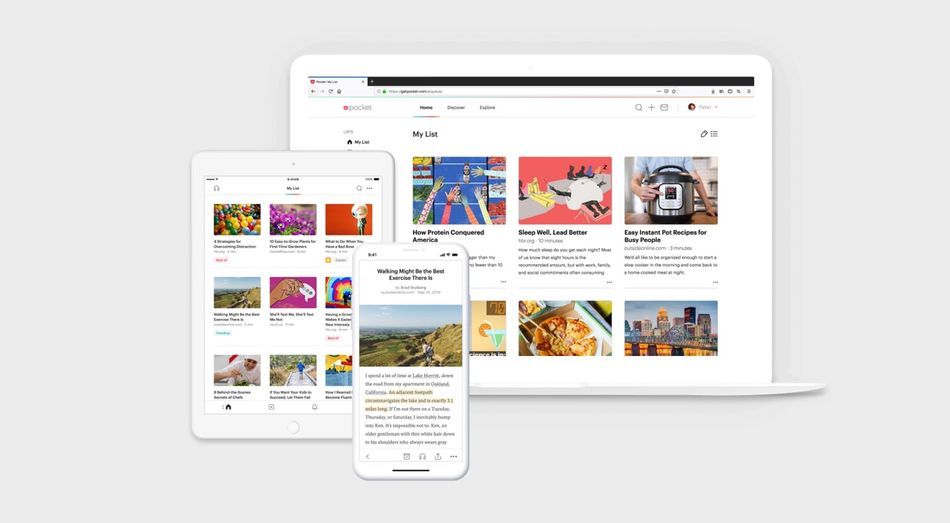
According to the people of Pocket (#bandname) "Pocket is a free service that makes it easy to discover great content that’s personalized to your interests, and save this content so you can return to it later – on any device, at any time. It’s your one-stop destination for reading engaging content, catching up on your favorite blogs and news sources, and watching videos that you discovered but weren’t in the right place to watch...." - The Pocket Team
Think of it as Pinterest for knowledge. When you see something interesting that you should watch or read, you can save it for later in a nifty feed. So if you see a great tutorial or mograph article you can come back to it later in an organized, offline location.
How to Save Content in Pocket
So, you're ready to give Pocket a try? Head on over to Pocket and sign-up for an account. Once your account has been created grab the web extension to help make your research and development go super smooth. Once you've created the account and set up the extension you can start roaming the web and go about your normal research workflow.

How to use the Pocket extension
When you find an article that is helpful click the Pocket extension and then the current web page is sent over to pocket. It's actually a really easy and quick process to bookmark!
How to manually add content to your Pocket list
If you aren't using the extension then follow these steps to save a web page to your Pocket account:
- Copy the URL
- Go to Pocket
- Click the plus sign towards the top of the page
- Paste your URL into the dialog box and save
Pocket saves any web address, so that means you can even save links to a YouTube video or an image you come across on the internet. Pocket even intuitively organizes different types of media into categories in your account; articles, videos and images.
Apps & Integrations

You're not always on your computer, and most of your article reading may be happening while you are on that long bus commute or train ride. If you want to read articles and watch videos on the go then you're good to go! The support between different platforms has been implemented extremely well. Allowing you to download apps for Android, iOS, and Kindle devices.
If you're an integrations guru then you'll be pleased to hear there are options for programs like Slack, Zapier, and IFTTT. Check out the full list of supported platforms and integrations to learn more!
Organizational Tips with Pocket
Whats a library if you can't organize all of your content? Luckily someone really smart thought this through!
1. Tagging your Saves
One of the coolest features and biggest reasons why you should consider Pocket to save your content is their tagging system. This allows you to add keywords to your saved web pages for a quicker and easier search later down the road.
If you are using the web-browser extension then you are prompted to add a tag after adding it to your account. Simply type in words that will help you remember what this specific web page covered and hit enter after each word you want to add.

So for example, you just came across our series Making Giants: How to Create a Motion Graphic Short Film and absorbed so much information that you might bust. You know that you're going to want to revisit and go back over the information Joey teaches in the tutorial. The tags you might add could be Anamatic, After Effects, Cinema 4D, C4D, Audio Design, Storyboarding, Lighting, Compositing, Full Process, Short Film... and so on.
Really, this may not seem like a really helpful at the beginning of your journey, but once you have a few hundred web pages saved you will start to wish you had tagged those pages. My advice is to start right from the beginning.
2. Favorites
In addition to being able to save tags to the web pages you have added to your Pocket account, you can also just favorite key articles that you thought stood out more than the others.
3. Archiving
There is an option to delete the content you don't want to be stored anymore, but you also have the opportunity to archive your saves as well. This will help you clear up finished articles you don't really need to look at anymore, but you don’t want to permanently delete. Archiving your footage also keeps your tags attached to your article. This is definitely a strong reason why archiving may be a better idea than deleting.
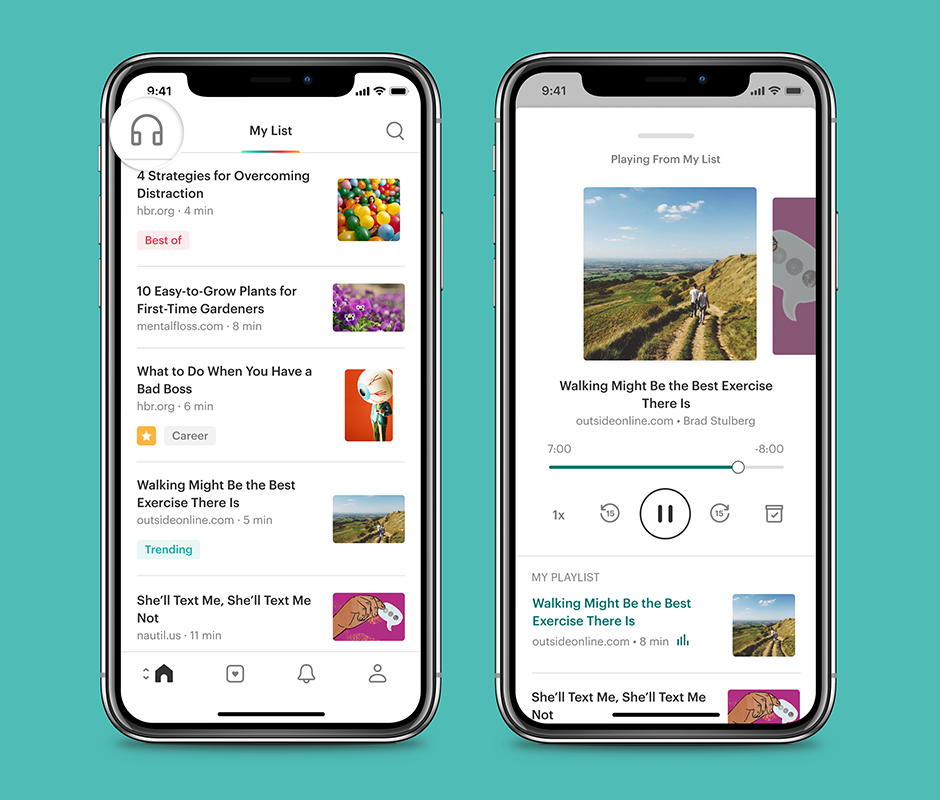
Using the Pocket Built-In Text Reader

In the Pocket app you actually have the ability to have an automated voice read your articles out loud! Now, at first you might be thinking "I don't need a robot to read me my article in a monotone voice, that's just irritating!" Well, it seems as though they thought this through. Text to Speech is normally very hard to listen to, but Pocket has integrated a rather smooth TTS into their app. They even read different parts of the articles in different voices, alternating between genders and inflections based on the content.
Get out There and Get After It!
Pocket is a super simple tool, but what it is super effect. In a world where we have a bunch of complex apps, pocket honestly offers a refreshing way to navigate your learning journey. If you'd like to start adding articles to catch up here is a good place to start. If you liked this article then give us a shout out on Instagram and Twitter with a photo of how you organize your content!
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



