How Post Haste Works for Organizing Your Motion Design Projects.
The applications you use for video projects are getting better, but your workflow may still be stuck in the past.
If we're being honest here, you probably create a new folder structure, one folder at a time, across multiple projects. In short, your file structures aren’t consistent and your organization structure is terrible.
Going back to these old projects is probably a dreadful nightmare. You can’t find where your files are hidden. Ugh… the time wasted…
Luckily, there's a better way.
Now this isn’t a life or death situation, and this may look like a boring subject, but let’s dive into how you can integrate the organization tool Post Haste into your MoGraph/Video workflow.
Note: We aren't being paid to talk about Post Haste, we just really like it.

Instead of trying to explain what Post Haste is I'll let you hear from the team directly:
“Post Haste is a free project management tool that allows you to setup file and folder templates for your projects. Create a new project and everything's organized, ready for you to start.” – Post Haste
By setting a few tailored parameters and clicking a button, your entire folder structure for a project can be created in seconds.

By having consistency between your projects you can ensure that your projects will stay organized, or at the very least consistent.
Settings for Maximum Productivity in Post Haste
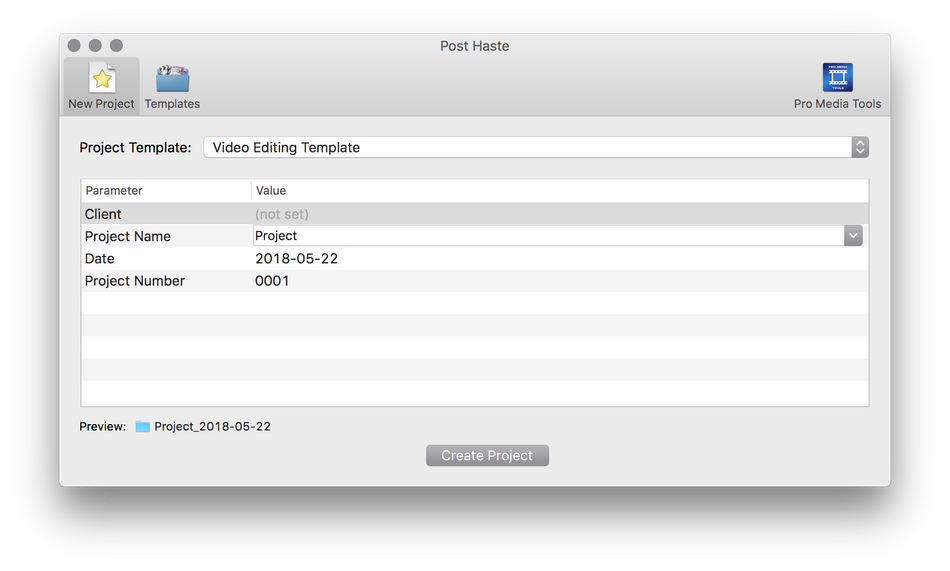
When the program is opened we are met with default parameters and input fields that initially might not make much sense. They need to be tailored to the workflow you have in place. So let's start this off in the preferences menu.

PARAMETERS
The parameters tab is where the naming convention is structured. The naming convention is organized by what options are present, which checkboxes are selected, and in the order they are placed. The title for each parameter can be changed for individual need and should reflect what user input you're asking for.

It’s worth noting that the order from top to bottom translates as left to right when the project is created. Changing this order is super easy, simply drag and drop the columns in the order you’d like.
To break down what each column represents check out these quick definitions:
- Title: This is the name of the given parameter. This should be named for what it’s asking as an input during the project creation
- Type: Allows you to set what the given parameter represents. Is it a text object, or is this supposed to be a number?
- Default Value: A value or text to revert to when selecting the row and pressing the Backspace or Delete key while in the project tab.
- Save History: Simply check this box to have Post Haste save what inputs you give. These becomes available in a dropdown menu afterwards.
- Folder Break: Creates a new folder at the start of the selected parameter, allowing you to create a folder hierarchy such as Client > Project Name > Date. Ticking no boxes creates a single folder. Ticking all boxes creates a new folder for every parameter.
- Use in Path - When this is unchecked it will only carry this parameter into naming your template files, it will not add this to the main folder naming convention.
- Locked: Prevents users from modifying the default or auto-generated value for the parameter.
- Cannot be Empty - Forces the user to fill in a value for this field before they can create a new project.
- Unique Project ID - This tells Post Haste to check that this field’s value is unique with Kollaborate Server. This allows you to ensure that co-workers are not creating duplicate project IDs on other computers. This is currently a Mac-only feature. (Kollaborate is another program created by Digital Rebellion)
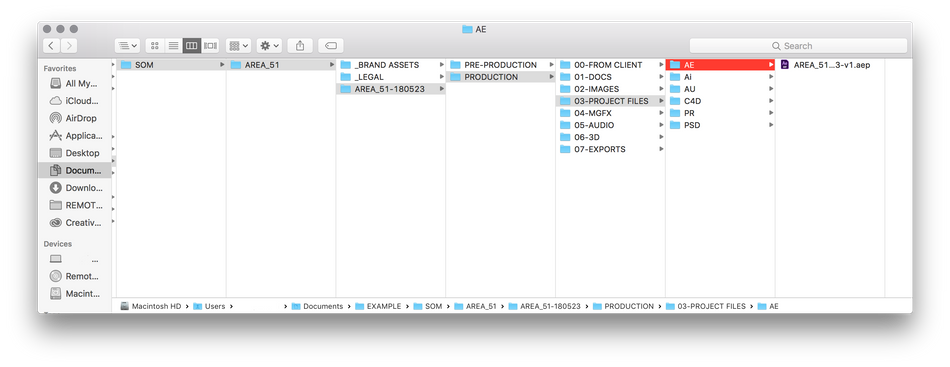
It may be of some use to build out an ideal folder structure in a file browser, and then use these options to mimic the desired build.
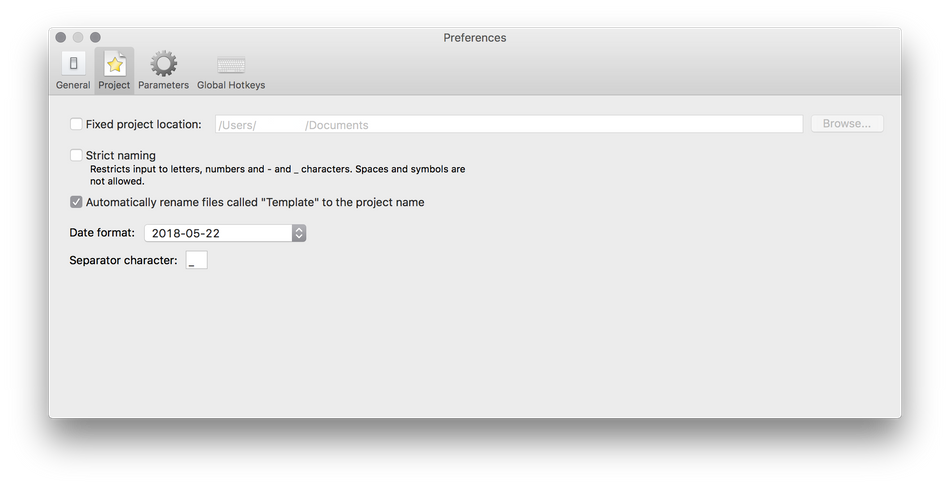
PROJECT
The project tab gives users the power to set how each parameter is separated, how dates are shown in the naming convention, and the ability to lock down what is and is not allowed for naming.

If you want to set a custom date format you can use these super cool variables:
- %a Abbreviated weekday name
- %A Full weekday name
- %b Abbreviated month name
- %B Full month name
- %d Day of month as a decimal number (01-31)
- %e Day of month as a decimal number without leading zeros
- %F Milliseconds as a decimal number (000-999)
- %H Hour as a decimal number (00-23)
- %I Hour as a decimal number (01-12)
- %j Day of the year as a decimal number (001-366)
- %m Month as a decimal number (01-12)
- %M Minute as a decimal number (00-59)
- %p AM / PM
- %S Second as a decimal number (00-59)
- %w Weekday as a decimal number (0-6), where Sunday is 0
- %y Year without century (00-99)!
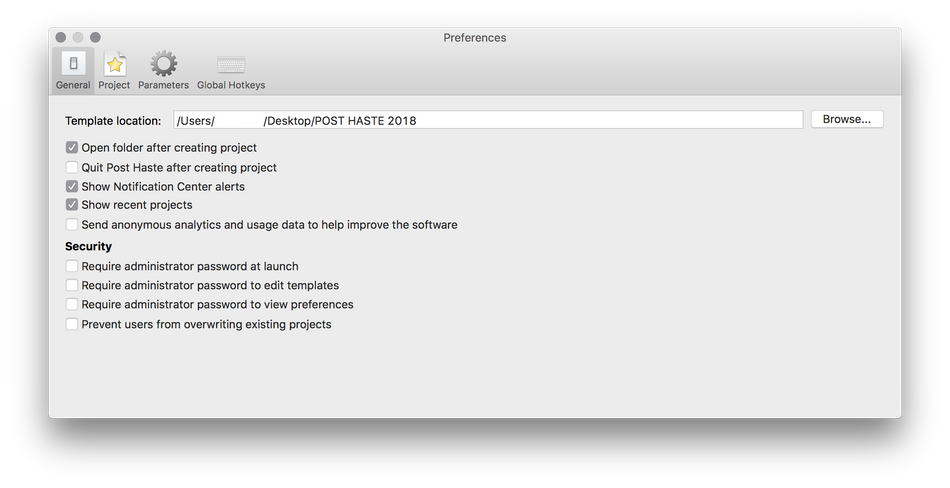
General
The general settings allow users to point to custom Post Haste Template files(.pht), which are the parameters that have been set up. This is extremely useful when working on a network with other users, and keeping naming conventions up to date across individual machines. Keep a back-up of your .pht files if you are working alone. Hard-drives do crash, and computers do get knocked off your desk by your adorable house cat.

Also, you can set restrictions on specific functions that are performed by Post Haste. Which can be very helpful when you need to think twice before changing a preference, or a specific intern isn’t allowed to touch the server files anymore.
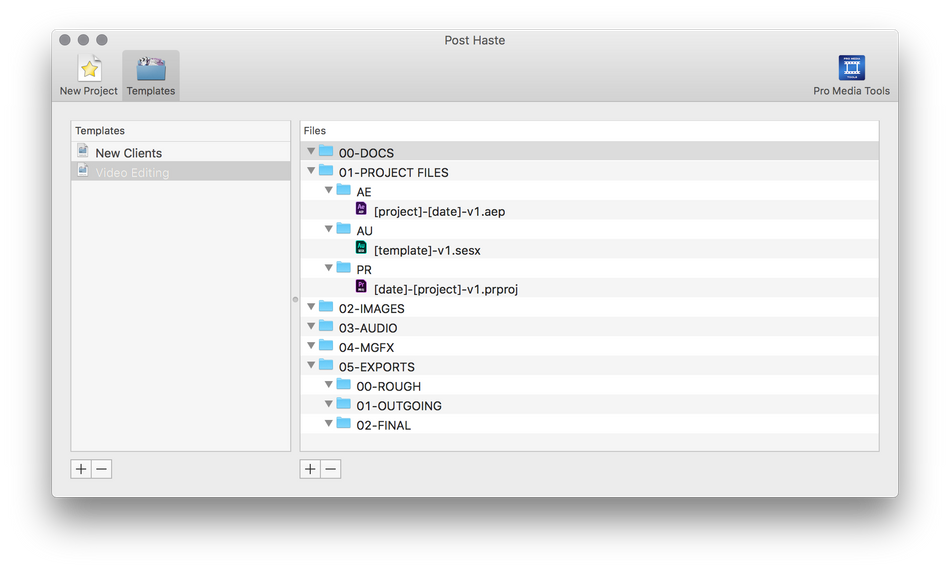
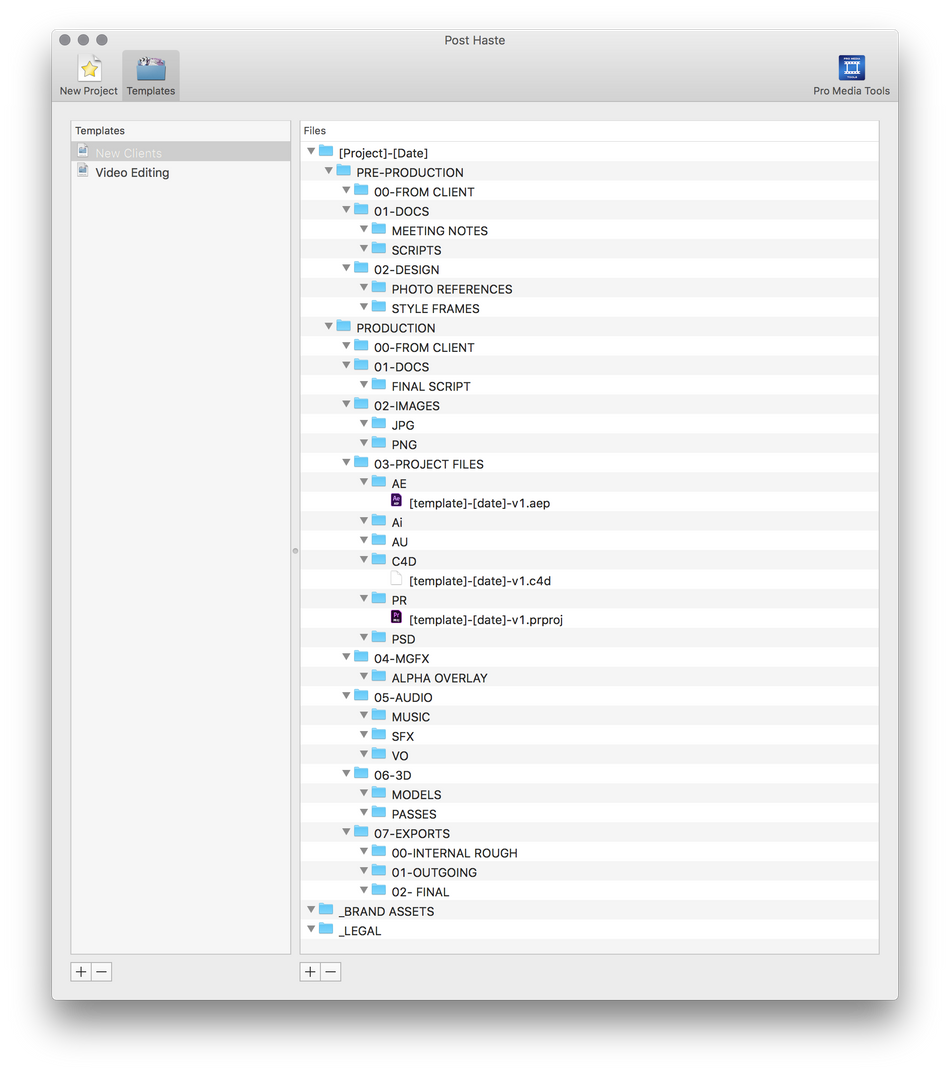
TEMPLATES
Returning to the main window, the Templates tab offers a list of template folder structures. All of these templates are available to choose from when creating a new project, on the New Project Tab. One of the coolest options available is the ability to drag and drop folders from pre-built file structures.

Folders and files maintain their names shown in the template, and can even adapt to take on specific parameters with square brackets. For example, if you have parameters "Project Name" and "Date", then type [Project Name] or [Date] as the folder name in any template. When the file structure is generated it will take the users input as well as placing them in the order typed.

Bonus Ideas!
This article covers building a template file structure, and it would be a shame if one more tip wasn't included as well. Users can tell Post Haste what base project file to pull from.
On a Mac head to Applications > Post Haste then right click and select "Show Package Contents". From here go Contents > Resources > Projects.
These are the project files Post Haste can pull from, and users have the ability to add to that list. This becomes even more useful when opening the template project, and then adding folder structures. Now projects will have their folder structures inside of them from now on. No messy unorganized project files because you forgot to make folders. Which in turn helps when returning back to an old project file later on down the road.
Also, If you utilize Ray Dynamic Color, you can set your company branded colors up inside the template file, and it will be there for each project!
This should help clear up a few more tasks and help get projects started easier! For those power users, check out the Post Haste User Manual.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



