We asked freelance 2D animator and SOM alum Jacob Richardson to develop a quick tip tutorial covering MoGraph transitions and the art of storytelling through motion design.
Transitions in motion design are critical to creating fluid and natural stories, helping clarify the core concept and guiding the viewer from scene to scene across the narrative.
Even with the most marvelous visuals and spectacular sound effects, a MoGraph project can fall flat if the transitions are missing or lacking. With the right transitions, even a less sophisticated design can truly shine, leaving the audience intrigued, informed and inspired.
School of Motion alum Jacob Richardson, a Birmingham-Based 2D animator and director, has developed a video tutorial featuring six of the most essential transitions for motion designers of all experience levels (divided by difficulty).
Master these, and you'll be well on your way toward masterful animation...
(Be sure to download Jacob's project file for further examination.)
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



Download the project files and dive in!
The Six Essential Motion Design Transitions
There are lots of possible transitions in motion design (EFEKTStudio, for example, released a pack of 50 back in 2015). But without guidance on how to skillfully incorporate these transitions, you may do more harm than good.
Don't spread yourself too thin. First focus on the most proven, effective transitions; master them; and then feel free to expand from there.
These are the essential six:
- Hard Cut
- Dissolve
- Cut on Action
- Match Cut
- Dynamic / Infinite Zoom
- Morph
1. HARD CUT

The hard cut — or move from the end of one scene to the beginning of the next, without any changes or effects — is the most basic form of transition; it may also be the most useful.
WHEN TO USE HARD CUT IN MOTION DESIGN
As Leonardo da Vinci said, "Simplicity is the ultimate sophistication."
Instead of overcomplicating your transition, use the hard cut:
- In the midst of fast-paced action and/or music
- When there's a camera change within a sceneT
- o create impact
- To re-time clips to an audio beat
- To alternate between two characters' viewpoints
2. DISSOLVE

Ever hear the term fade to black? This is the most common use of a dissolve transition — when a final scene gradually moves to a blank (black) image.
The dissolve transition is a gradual, lingering move from any one image to another, during which two shots overlap for the duration of the effect.
To achieve this effect, you can use the built-in preset in Premiere Pro or manually control the dissolve with keyframes in Premiere or After Effects.
WHEN TO USE DISSOLVE IN MOTION DESIGN
While dissolve is most often chosen to transition from the end of one scene to the beginning of another, or between images in a montage, there are also other valuable uses, including indicating:
- The passage of time
- The changing of location
- Flashbacks or retrospections
3. CUT ON ACTION

Need to show a different angle but can't easily move from one spot to another without disrupting the scene? This is the ideal time to use the cut on action transition, whereby you cut from one shot to another view while matching the first shot's action.
A common example is a character entering a room or home. As their hand touches the door knob from the outside, the scene cuts to a shot of the same moment, from the other perspective, with the door opening from the inside.
By using this technique, you're creating a visual bridge, tying together two points of view while leaving the audience to complete the story.
WHEN TO USE CUT ON ACTION IN MOTION DESIGN
This transition can also be valuable in a variety of other common scenarios, such as:
- A punch in a fight scene
- Throwing or launching something
- Hiding and revealing information
4. MATCH CUT

Similar to a cut on action, used to illustrate an action shot from two different angles, a match cut is used to match a compositional element in one scene with that of the next.
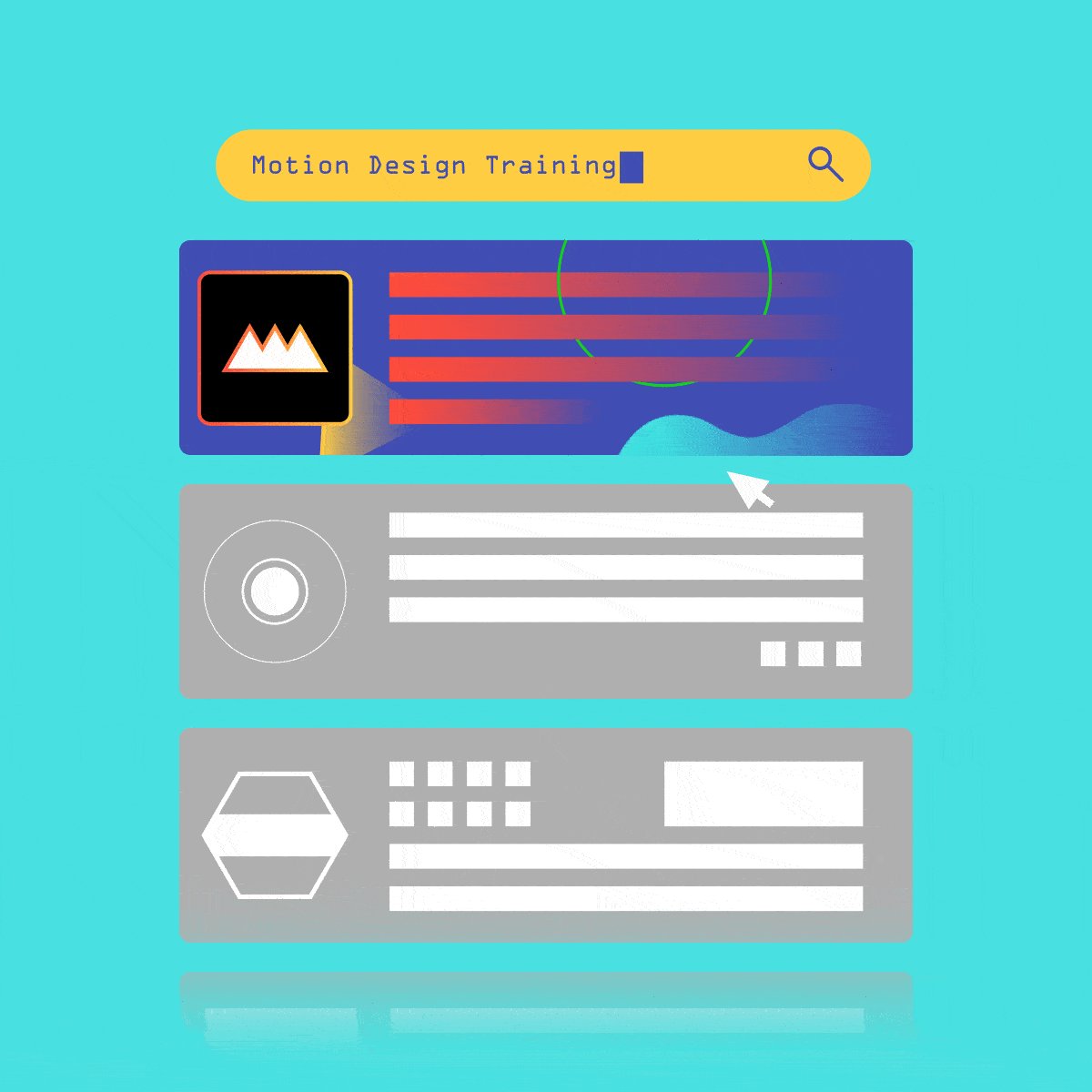
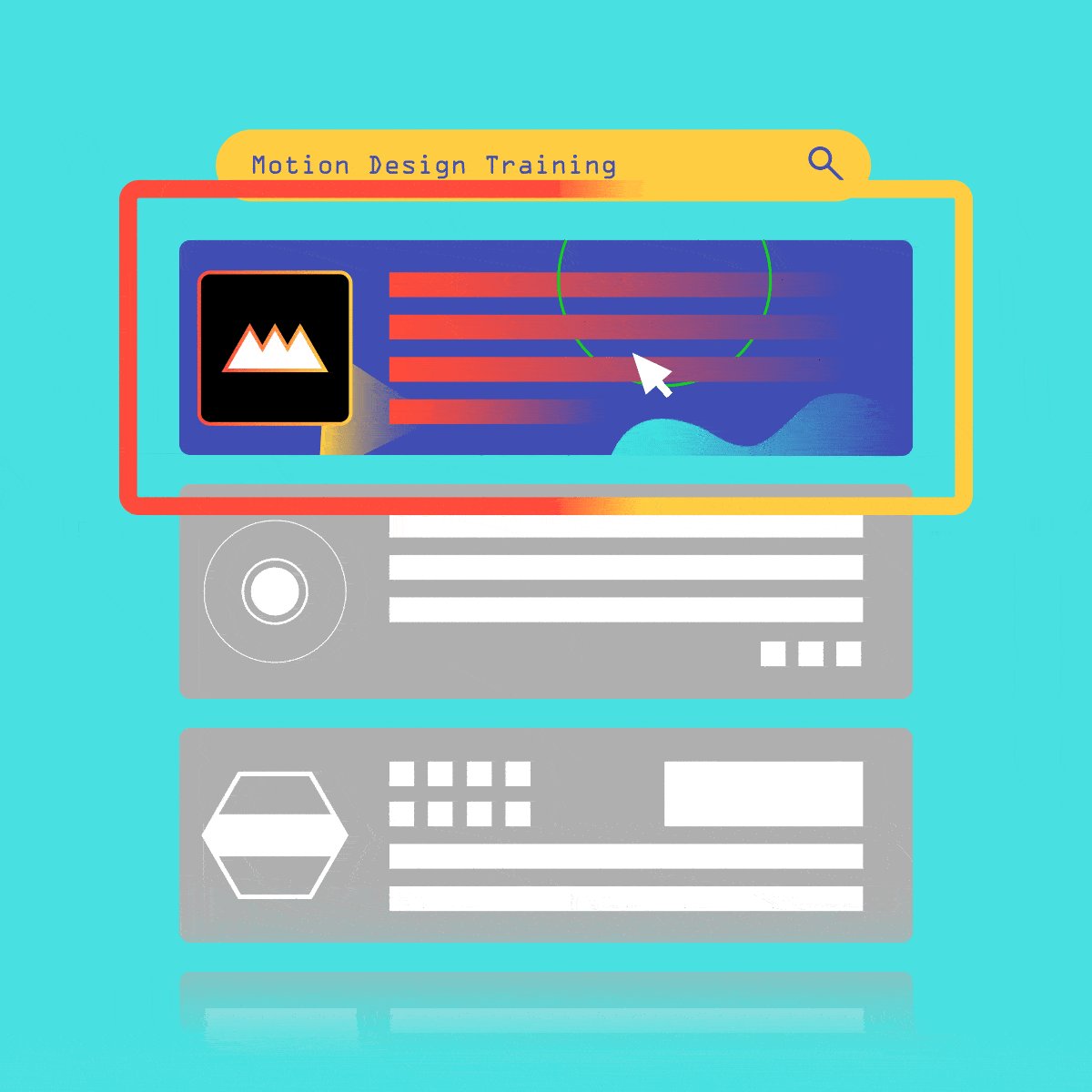
In Six Essential Motion Design Transitions, our tutorial creator Jacob illustrates this transition technique with the shapes in the School of Motion logo, pushing into them as they come into view and cutting to the next clip at their fastest movement.
What sells the shot? The elements are similar from one shot to the next, with the logo acting as an anchor for the viewer.
When utilized correctly, the match cuts reduces what can be a jarring effect associated with the hard cut.
WHEN TO USE MATCH CUT IN MOTION DESIGN
As demonstrated in our transitions tutorial, the match cut works best when displaying:
- An object passing through time
- The relationship between two different objects
SEAMLESS STORYTELLING WITH MATCH CUTS
For a more in depth discussion of match cuts, watch Jacob's match cut tutorial Master Motion Design: Using Match Cuts in Animation:
5. DYNAMIC, OR INFINITE, ZOOM

As the name suggests, a dynamic zoom transition seamlessly shoots an image toward or away from the audience. You control the speed, and what you're zooming in on or out of.
One way to explore this transition would be to find elements that are sub-framed in your design board.
For example, in an animation of a room with a window overlooking the city, you could zoom from a view of the room, into and through the window, out onto the city beyond it. In this example, the video player itself has its own framing, of the room, and then within that frame the window creates a sub-frame, of the city.
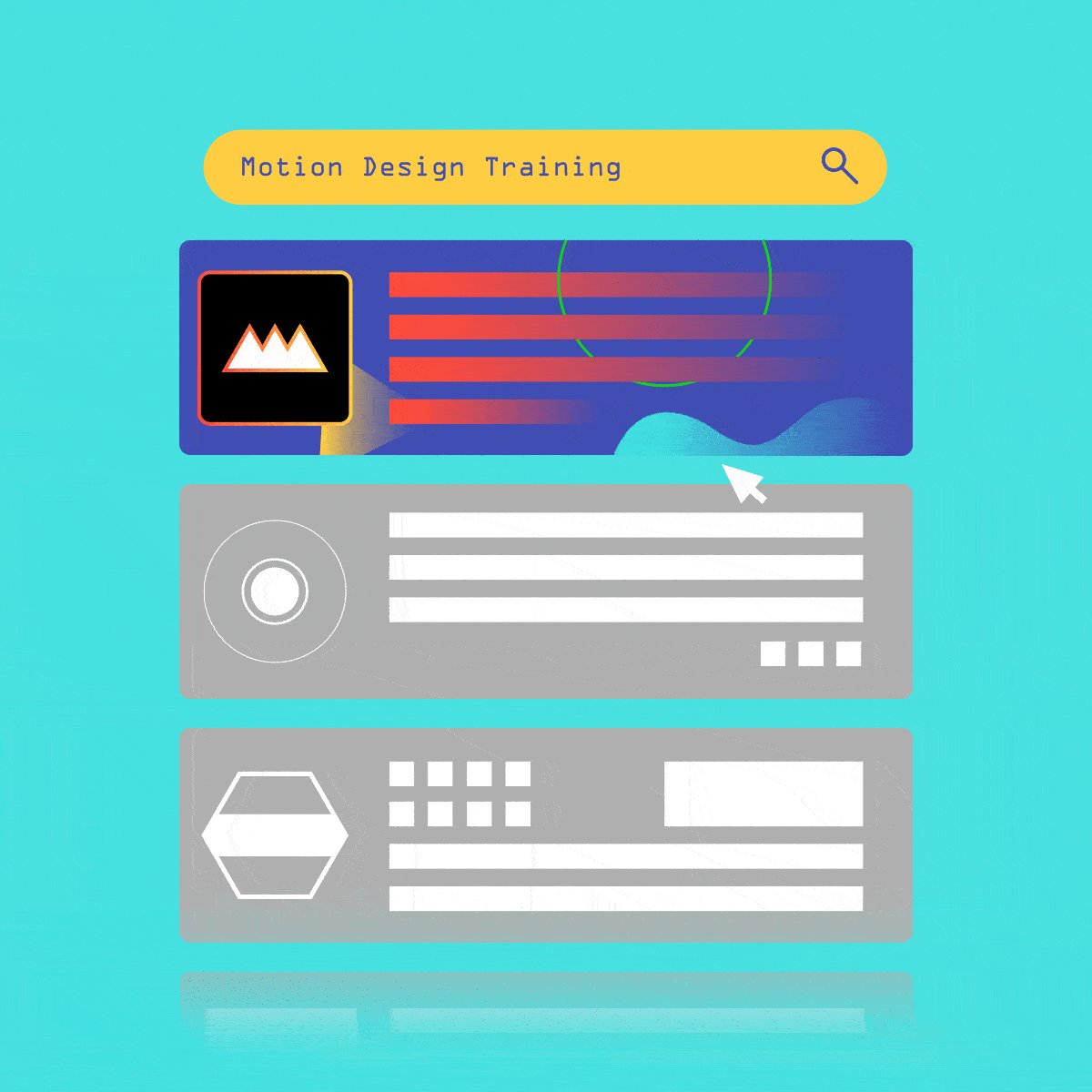
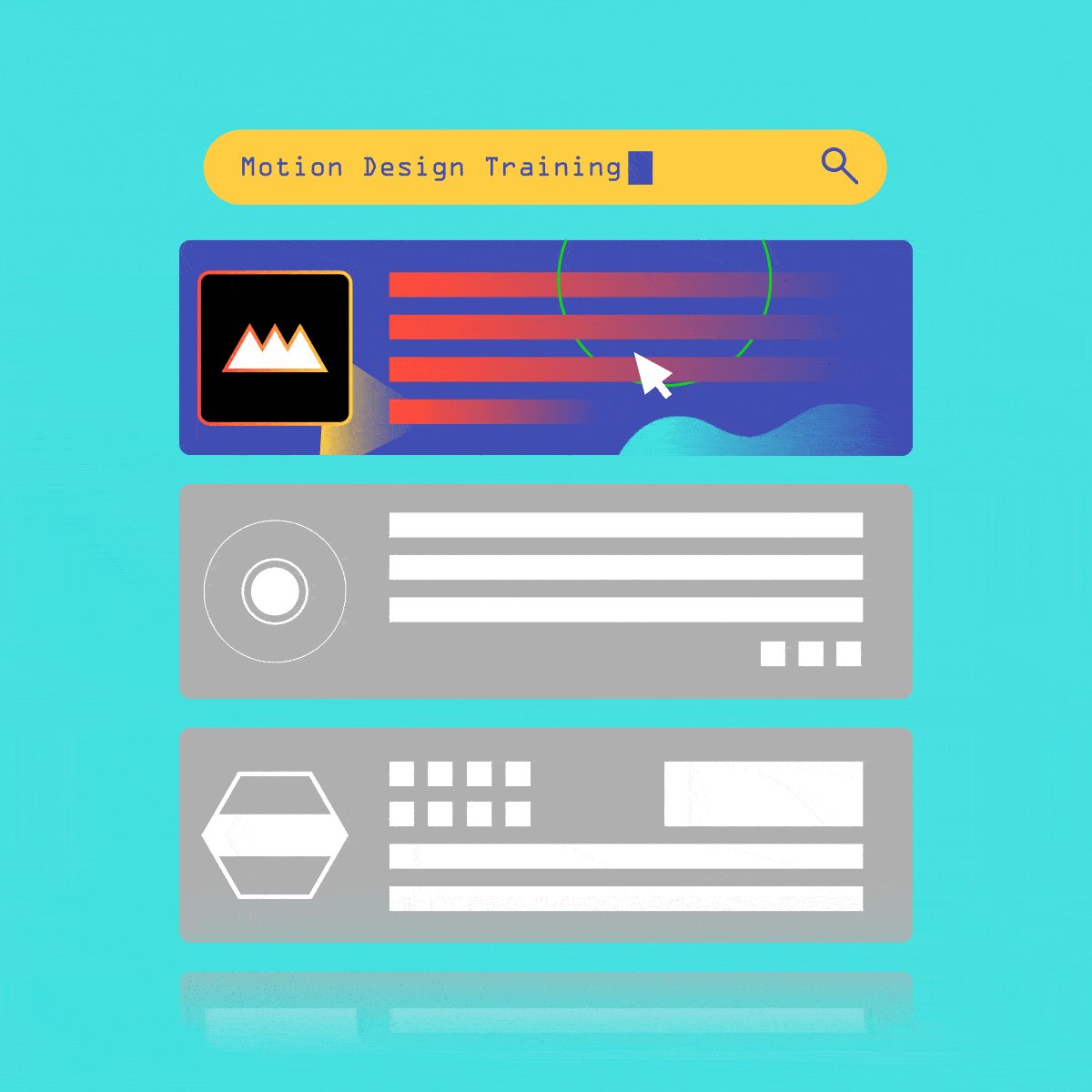
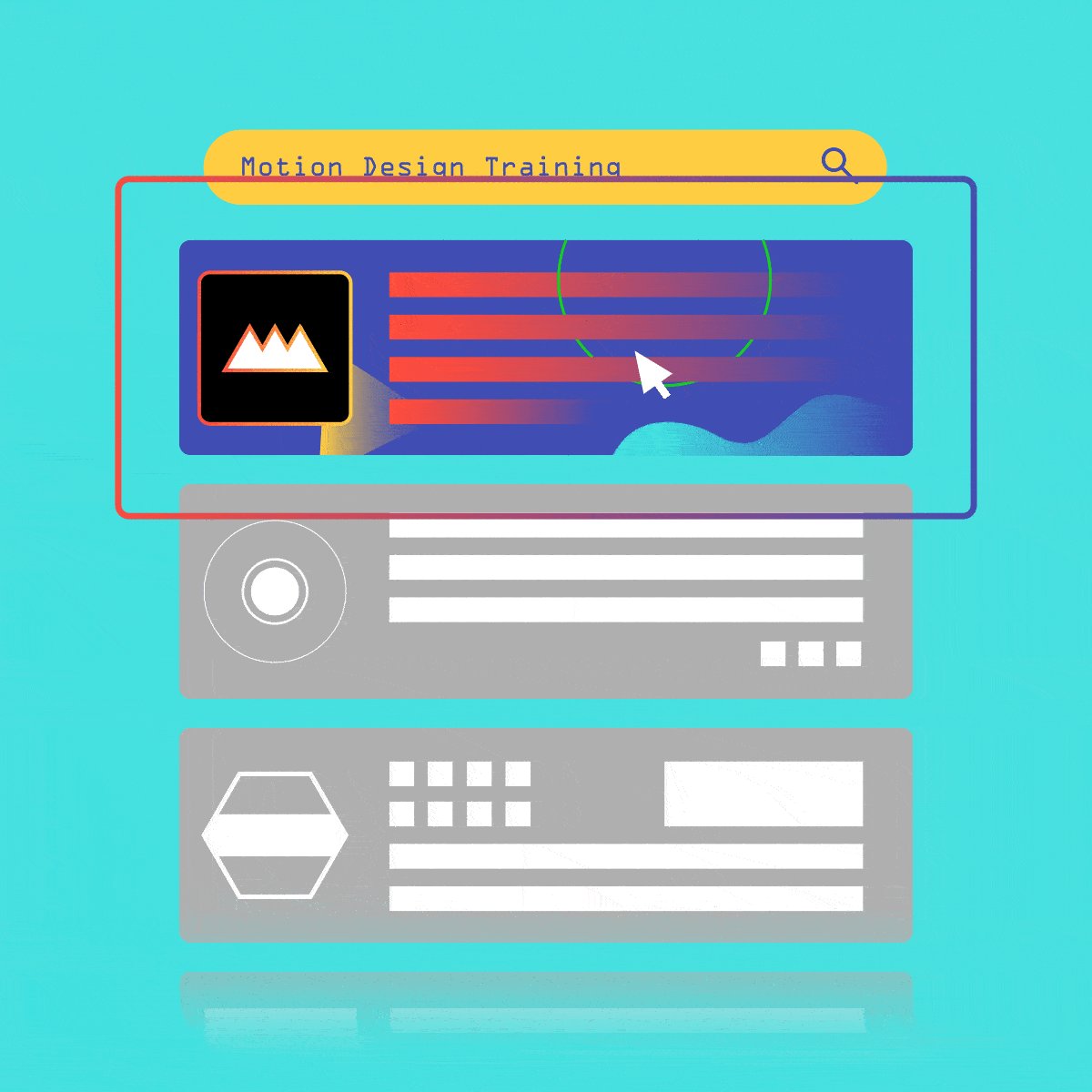
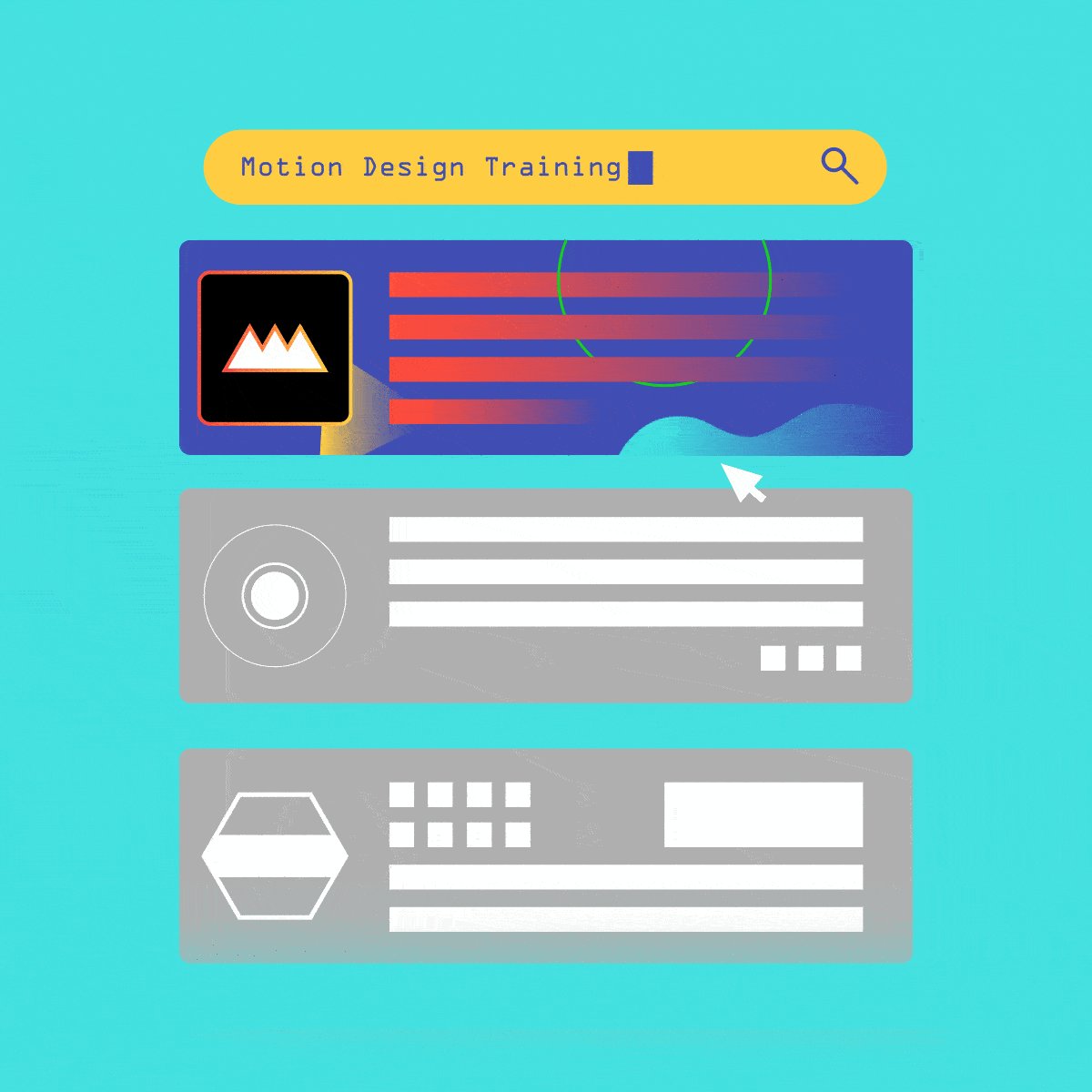
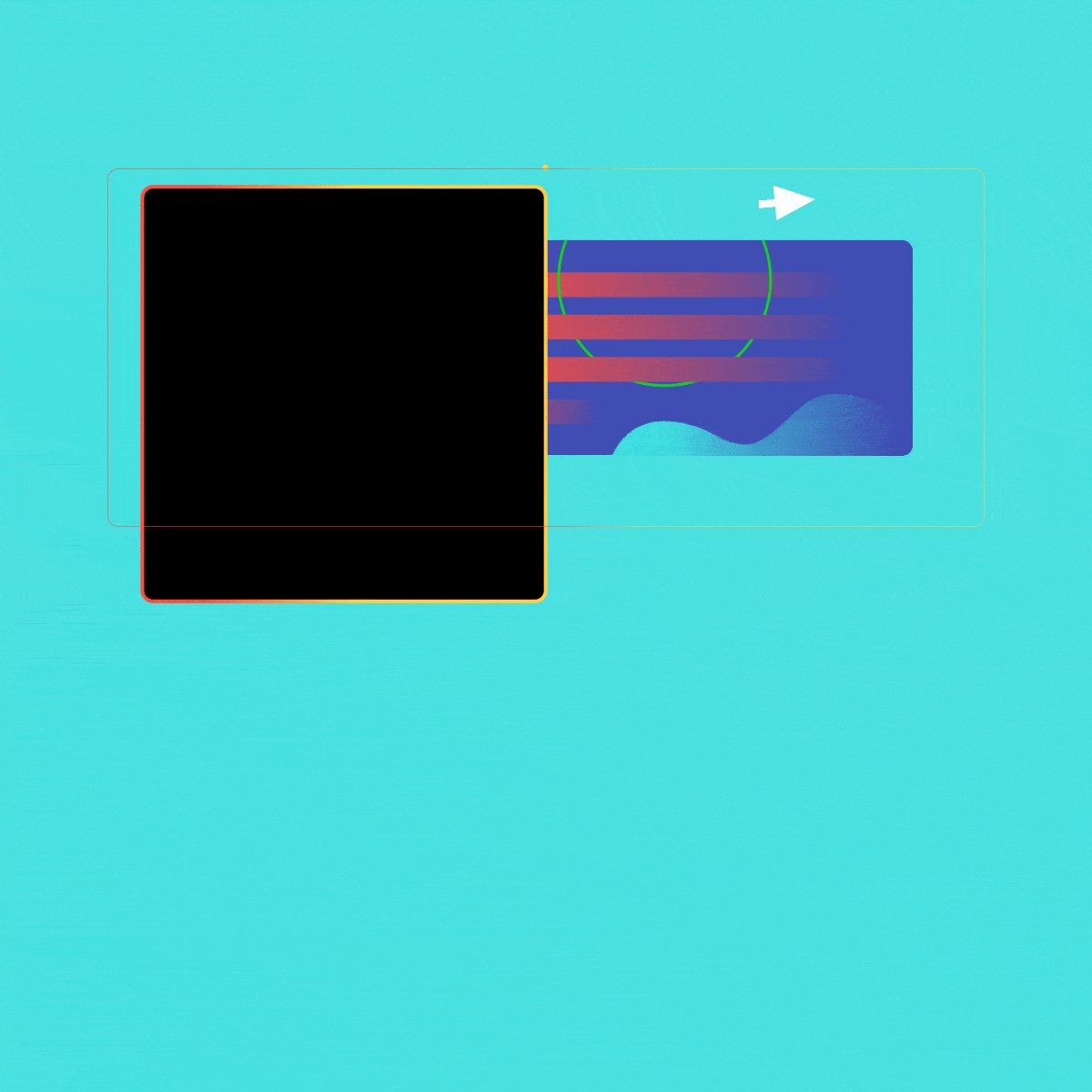
In our tutorial, Jacob follows the mouse cursor into the computer screen, revealing the next shot, suggesting that next shot is inside the computer.
In the Endless Perfection video below, design studio Pysop demonstrates on behalf of Toshiba that the tech brand's Encore tablet "allows users to move seamlessly between working, playing and sharing on a single device" by taking "consumers on an immersive and infinite journey through the four worlds that Encore opens up... Within each world, consumers are invited to 'look closer.'"
This entire video uses the zoom transition to send the audience "infinitely" deeper and deeper into the product.
6. MORPH

The morph transition — or morphing between shapes, objects, or icons — is notably popular in contemporary motion graphics, and "particularly prevalent in logo animations."
Google does it masterfully:

Among the transitions illustrated in our tutorial, morphing can certainly be the most awe-inspiring, but it's also the most complicated.
For a detailed, step-by-step morphing tutorial, use Super Shape Morphing in After Effects.
You can also experiment with After Effects templates pre-set with morphing animations.
Mastering Transitions and More
Tired of experimenting with animations and transitions on your own, and ready to skyrocket your MoGraph career?
Sign up for Animation Bootcamp, our hardcore animation training for motion designers.
Taught by our founder and CEO, Joey Korenman, our intensive six-week, online-only Animation Bootcamp will teach you how to create beautiful, purposeful movement — no matter what you’re working on.
Look what our alumni have to say:
"This course was definitely the best money I’ve ever spent in my life. After this course I feel like my knowledge and confidence of Animation and After Effects has increased 1000%. Every single day I was excited to see what new lesson was to come, and what little nuggets of information it would provide." - Jeff Salvado, Motion Designer
"The course isn’t just a ”course.” It’s an inspirational path where you learn to animate, to sharpen your eye, to lead your creativity, to think about how to improve your work in every process throughout a production, to network with your peers and to absorb a lot of technical stuff about how to get the best results out of your tools." - Van Velvet, Motion Designer
Mastering the MoGraph Language

Whether you're enrolled in one of our courses, studying on your own, and/or already working in the motion design industry, The Essential Motion Design Dictionary is your ideal compendium.
