So you want to bring Affinity Designer files into After Effects?
As I begun to fall in love with the workflow within Affinity Designer I started to ask myself, “How can I save Affinity Designer vector files for After Effects?”.
Since I’m a Motion Designer, Affinity Designer by itself would be useless as some level of integration is needed for me to utilize it.
So would this crush end with a broken heart or would it flourish and blossom into a long term relationship?
A person can’t deny that the integration between Adobe Illustrator and After Effects is a strong one. It doesn’t get much easier than importing Illustrator files directly into After Effects. However, there is room for improved integration, but scripts like Overlord from Battleaxe (the maker of Rubberhose) has started to fill the holes between the two programs.
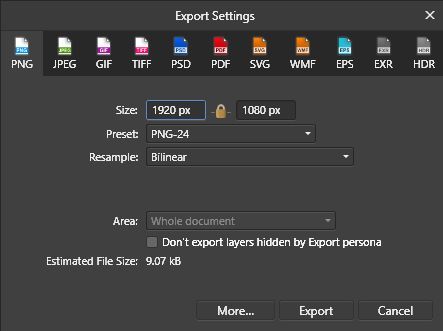
Looking at the export panel in Affinity Designer, there are a number of options to export raster and vector images out of Affinity Designer. Some options are better than others depending on what you want to accomplish.

Export Options in Affinity Designer
The available export formats in Affinity Designer include:
RASTER EXPORT OPTIONS
- PNG
- JPEG
- GIF
- TIFF
- PSD
VECTOR EXPORT OPTIONS
- SVG
- WMF
- EPS
OTHER EXPORT OPTIONS
- EXR
- HDR
If you don’t know the difference between raster and vector image formats, check out this primer on the topic.
The most robust Affinity Designer export option for vector image files is EPS (Encapsulated PostScript). EPS files can be directly imported into After Effects and behave almost just like an Illustrator file without a performance hit.
While exporting your imagery as an EPS, there are several export options available when you click on “More”. I have created a free custom preset for exporting EPS files from Affinity Designer to After Effects (see below).

Note: If you don’t plan on converting your EPS file to shape layers, you can change the “Rasterize” option to “Unsupported Properties” to preserve transfer modes.
EPS IMPORT LIMITATIONS IN AFTER EFFECTS
A few limitations of using an EPS file instead of Illustrator files include:
- EPS files imported into After Effects are always imported as footage.
- Layer names and groups aren’t preserved (once converted to shape layers)
- It’s best save an Affinity Designer project file along with the EPS for future edits (not necessary though)
- Opacity less than 100% isn’t supported
Most of these limitations can be overcome when we look at exporting imagery in a raster format below.
Importing an EPS file as footage doesn’t give a Motion Designer much flexibility since most Designers will animate individual elements within the scene. To break up the EPS files into individual layers, an After Effects user has a few options.
How to Breakup EPS Files Into Individual Layers
Here's a few tools you can use to breakup EPS files into individual layers.
1. CONVERT VECTOR LAYER IN THE TIMELINE
Using native After Effects tools. Place an EPS file on the timeline and select your EPS layer. Go to Layer > Create Shapes from Vector Layer. The EPS file will remain on the timeline while a duplicate of your artwork is created as a shape layer.

2. Use Batch Convert to Shape
If you have several EPS files that need to be converted at once, you can download a free script called Batch Convert Vector to Shape from redefinery.com. If you find yourself making conversations frequently, don’t forget to make a custom shortcut using ft-Toolbar or KBar for a more streamlined workflow.
Once your EPS layer has been converted to a shape layer, all the layers are contained in one layer.
Note: Another tool is needed to convert the shape layer into individual assets so that each layer from Affinity Designer will become one layer inside of After Effects.
3. EXPLODE SHAPE LAYERS
Explode Shape Layer from Takahiro Ishiyama (available for download at the end of the article) will move all the groups contained in one shape layer and create a new shape layer for each group. The process is fairly fast, but it depends on how many layers are embedded inside of the original shape layer. Just select your shape layer and run the script.

{{lead-magnet}}
It’s great to have free tools to complete the basic tasks of importing Affinity Designer vectors into After Effects, but if a person wants even more options, then there is a paid tool that can help in the process as well.
4. Explode Shape Layers (with an 's')
Explode Shape Layers by Zack Lovett can convert EPS files to shape layers and explode the shape layer to multiple layers like the free options.
Explode Shape Layers also has ability to also explode only select shape layer groups, merge selected shape layers, and select only fills or strokes. The script comes with its own responsive design panel.
Note: Due to the EPS file structure generated by Affinity Designer, ESL by Lovett can fail at times. If you have problems converting your assets, use the native tools or Batch Convert Vector to Shape from redefinery.com.

My favorite feature of ESL from Zack Lovett is the ability to merge multiple shape layers into one shape layer. Often, individual objects are comprised of many elements that don’t require their own layer. Merging layers together and keeping your timeline tidy will make your mom happy.
How to Name Your New Layers
Now we are ready to animate! But wait a minute. The layer names are not useful. Converting vector files to shape layers inside of After Effects doesn’t retain layer names. Fortunately, if you have any of these scripts, your naming process can be sped up.
- Motion 2 by Mt. Mograph
- Global Renamer by Lloyd Alvarez
- Selected Layers Renamer by crgreen (free)
- Dojo Renamer by Vinhson Nguyen (free)
My favorite method for renaming layers is to use the native tools of After Effects to blaze through the naming process. I find that it is much faster to name my layers in After Effects using keyboard shortcuts which are as follows starting with selecting the topmost layer in your timeline:
- Enter = Select Layer Name
- Type your new layer name
- Enter = Commit Layer Name
- Ctrl (Command) + Down Arrow = Select Layer Below
And Repeat...
One last useful tool that can help in the organization process is Sortie by Michael Delaney. Sortie is a powerful script that will allow the user to sort layers based on a wide range of criteria which include but not limited to position, scale, rotation, in-point, label, etc.
IS THIS WORTH IT?
This may seem like a lot of work to use Affinity Designer for importing vectors into After Effects. So is it worth it? Well the short answer is Yes. Affinity Designer makes me feel like a kid again. A kid with lots of cotton candy!
After you've used this workflow for a while, the process will become faster and faster. In the next article, We'll take a look at some advanced vector import options.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items



