Everything you need to get started with video codecs.
Let’s not try to polish a turd here, codecs can be really confusing. From container formats to color depth, nothing about codecs is clear to someone new to Motion Design. Pair that with the fact that it sometimes feels like softwares are intentionally mislabeling codecs and you have a recipe for confusion.
In this post we’re going to cover everything you need to know to get started with codecs in a Motion Graphics workflow. Along the way we’ll uncover some misconceptions and share a few of our recommendations for codecs to use on your next project. So put on your thinkin’ cap it’s nerd day at School of Motion.
Working with Video Codecs in Motion Graphics
If you’re more of a watcher we put together a video tutorial with the information outlined in this article. You can also download the free project files by clicking the button below the vid.
{{lead-magnet}}
Video Containers / Video Wrapper / Video Format
When we’re talking about video codecs the first thing we need to discuss isn’t a codec at all. Instead it’s the file format that contains the video codec, appropriately named a ‘video container’.
Popular container formats include .mov, .avi. .mp4, .flv, and .mxf. You can always tell what container format your video is using by the file extension at the end of the file.
Video Containers have nothing to do with the quality of the final video. Instead video containers are just a housing for the various items that make up a video like the video codec, audio codec, closed captioning information, and metadata.

This is where an important distinction needs to be noted. Video Containers are not Video Codecs. I repeat, Video Containers are NOT Video Codecs. If a client or friend asks you for a ‘quicktime’ or ‘.avi’ file they are likely confused about the actual video that they need delivered. There are lots of potential video types that could be housed inside any given video container.
Just think of a video container as box that holds things.
What are Video Codecs?
Video Codecs are computer algorithms designed compress the size of a video. Without a video codec video files would simply be too large to stream over the internet, meaning we’d be forced to actually talk to each other, gross!
Thankfully in today’s day and age we have all sorts of video codecs designed for specific projects. Some codecs are small and optimized for streaming on the web. While others are bigger designed to be used by Colorists or VFX artists. As a Motion Artist it’s helpful to understand the purpose of each codec. So let’s taco-bout it.
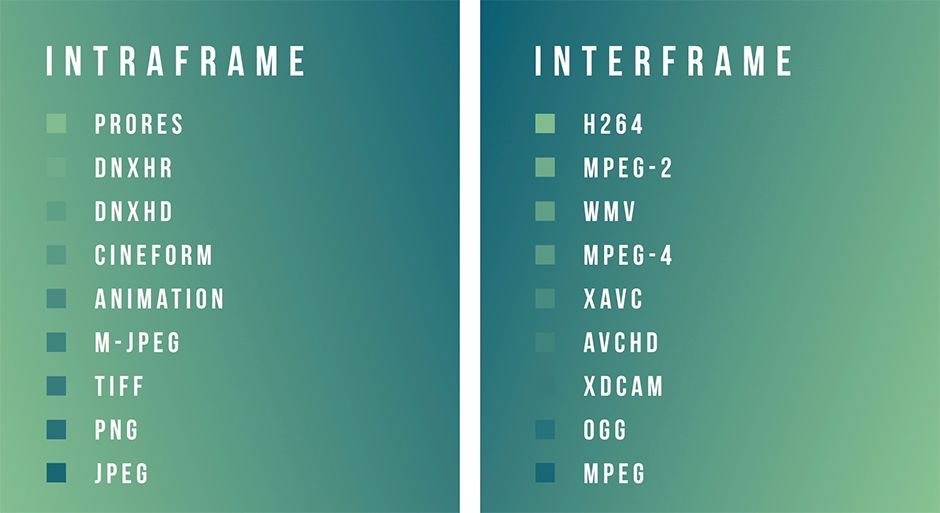
INTRAFRAME VIDEO CODECS - EDITING FORMATS
The first type of video codec that we should mention is an intraframe codec. Intraframe codecs are pretty easy to understand. An intraframe codec basically scans and copies one frame at a time.

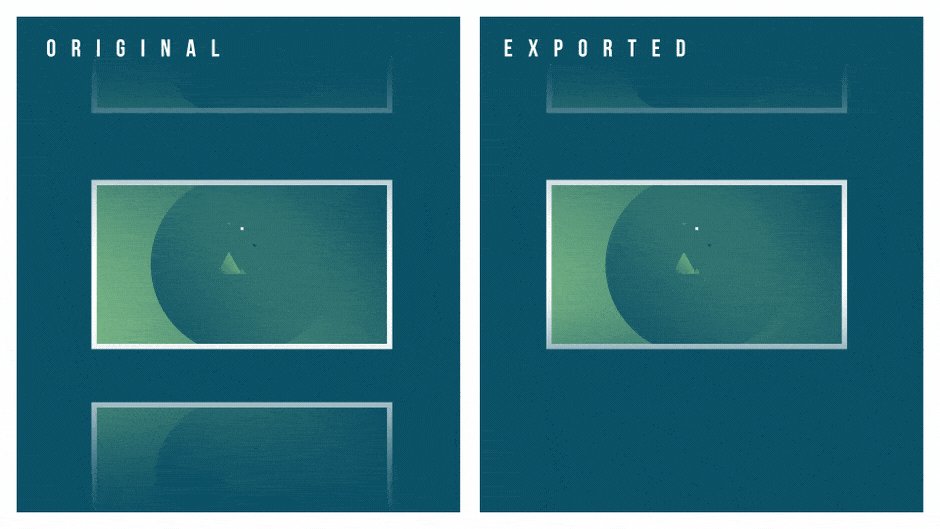
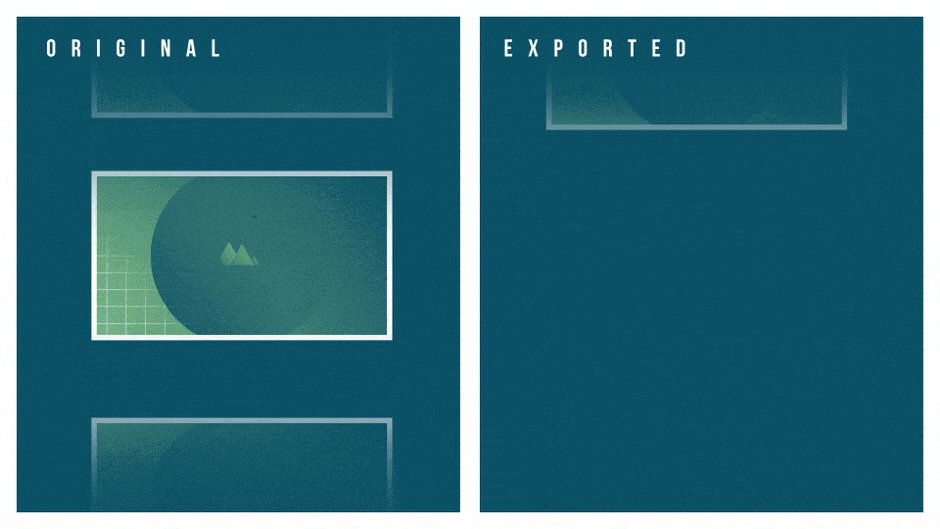
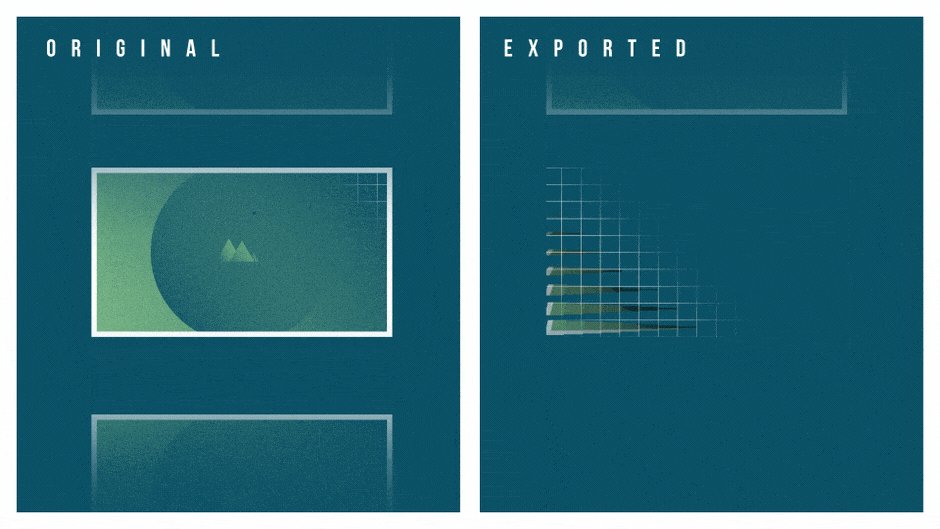
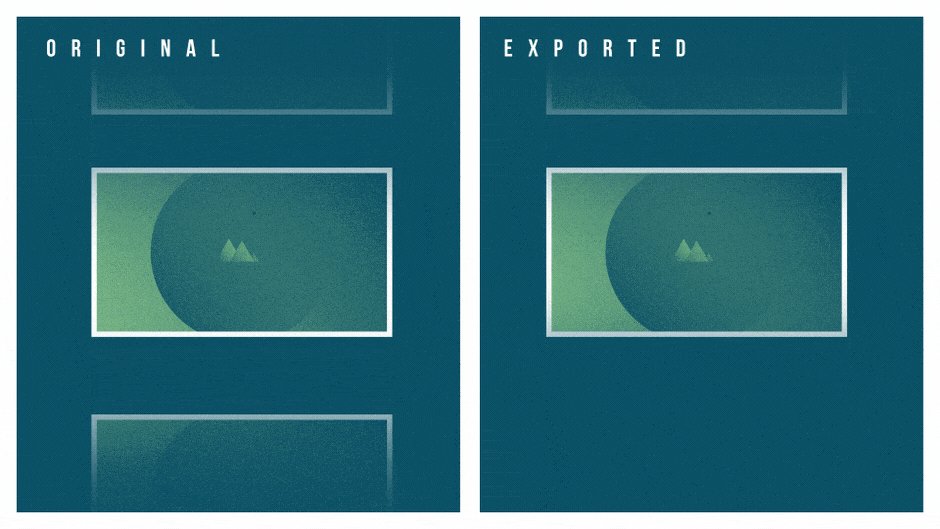
The quality of the copied frame will vary depending on the specific codec and settings that you are using, but in-general, intraframe codecs are higher in quality when compared to interframe formats (We’ll talk about these in a second).
Popular Intraframe Formats Include:
- ProRes
- DNxHR
- DNxHD
- Animation
- Cineform
- Motion JPEG
- JPEG 2000
- DNG
Intraframe codecs are often referred to as editing formats, because they are often used in the process of editing rather than delivering to a client. If you’re in the process of editing or compiling your project you need to be using an Intraframe format. 90% of the projects you send from After Effects should be exported in an Intraframe format. Otherwise you are probably losing quality once you start editing.
INTERFRAME - DELIVERY FORMATS
In contrast, interframe video codecs are much more complex and compressed than their intraframe counterparts. Interframe codecs use a process known as frame blending to share data between frames.
Popular interframe formats include H264, MPEG-2, WMV, and MPEG-4.
The process is kinda confusing, but there are essentially three potential types of video frames in an interframe codec: I,P, and B frames.
- I Frames: Scan and copy entire frames based on the bit rate. Similar to Intraframes.
- P Frames: Scans the next frame for similar information.
- B Frames: Scans the next and previous frames for similar information.
Not every interframe video codec uses B frames, but the important thing to remember is that frame blending is present in every interframe video codec format.
As a result, interframe video formats are not ideal in the editing process as you will lose a severe amount of quality with each export. Instead, interframe codecs are used as a delivery format to give to the client once the entire project is complete.
Note: In After Effects the box that says ‘Key every ____ frames’ has to do with how often an I-frame will be present in your video. The more I-frames the better quality the video, but the larger the size.

Color Space
In video, color is created by combining Red, Blue, and Green channels to create every color in the color spectrum. For example, yellow is created by combining red and green. The exact shade of each hue will depend on the value of each RGB channel. This is where video codecs come into play.
Every video codec has a color depth, which is a fancy way of saying the number of different shades, or steps, that each RGB channel can have. For example, the most popular type of bit depth, 8-bit, will only show 256 different shades for the Red, Green, and Blue channels. So if you multiply 256*256*256 you can see that we can end up with 16.7 million potential colors. This may seem like a lot of colors, but in reality 8-bit isn’t quite enough to avoid banding issues when compressing gradients.

As a result, most Motion Designers prefer to use a video codec that has a 10-bit or 12-bit color depth when editing their videos. 10bpc (bits per channel) video has over 1 Billion possible colors and 12-bpc video has over 68 Billion colors. For most of your use-cases 10bpc is all you need, but if you do a lot of VFX or Color Grading you may want to export your video in a format that includes 12-bit color as you can adjust more of the colors. It’s the same reason why professional Photographers opt to edit RAW images instead of JPEGs.
Bit Rate
Bit rate is the amount of data that is processed every second by the specific codec that you are using. As a result, the higher the bitrate the better quality your video will be. Most interframe video codecs have a very low bit-rate when compared to intraframe video codecs.
As an Motion Graphic Designer you do technically have control over the bitrate of your specific video. My personal recommendation is to use a preset for the codec you are using. If you find your video quality to be less-than-ideal up the bitrate and try again. For 90% of your projects you shouldn’t have to adjust the bit-rate slider unless you run into any big compression issues like macroblocking or banding.

It should also be noted that there are two different types of bit-rate encoding types, VBR and CBR. VBR stands for variable bit rate and CBR stands for constant bit rate. The only thing you need to know is VBR is better and used by most major codecs including H264 and ProRes. And that’s all I have to say about that.
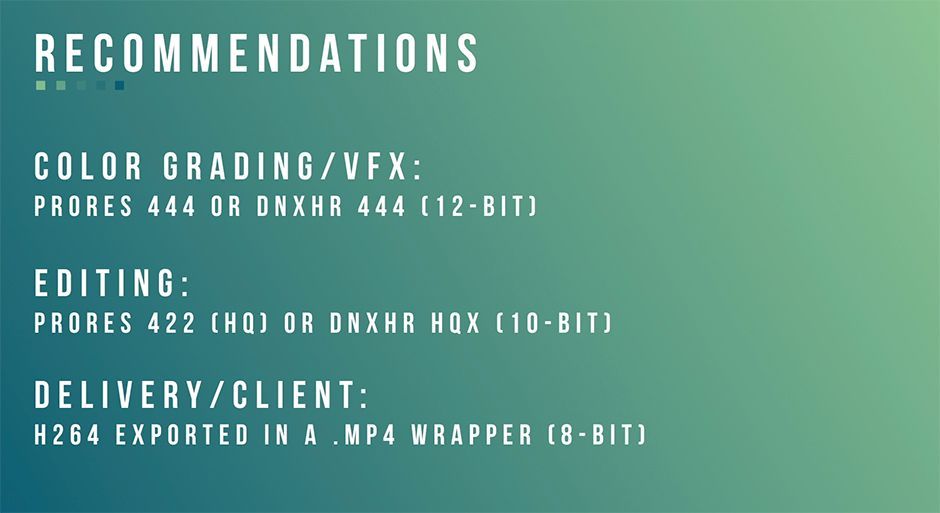
Video Codec Recommendations
Here are our recommended codecs for Motion Graphic projects. These are our personal opinions based on our experience in the industry. A client might potentially ask for a delivery format not represented on this list, but if you use the codecs below on your projects you can almost guarantee that you won’t run into any codec-related issues during the MoGraph process.

If you're trying to figure out how to export H264 in a MP4 wrapper check out our tutorial on exporting MP4s in After Effects.
I hope you found this article to be helpful. There is even more that you learn about when it comes to codecs like chroma subsampling and blocking, but the thoughts outlined in this post are the most important things to note as a Motion Graphic artist.
If you want to learn more about codecs the team at Frame.io has put together a fantastic article about using codecs in a production environment. It’s pretty darn definitive.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items






