With over 20,000 typefaces to choose from, how do you use Adobe Fonts?
Why should you use Adobe Fonts? Well, is your letter library literally lacking? When you’re tackling typography, the last thing you need is a failure in character. Fortunately, Adobe has your back with a pack of over 20,000 fonts at your beck and call. If you’re already working with the Creative Cloud, it’s time to tap into Adobe Fonts.

Adobe Fonts is a collection of over 20,000 different typefaces, and it is FREE with your subscription to Creative Cloud. If you’re not using CC, you can even subscribe separately so you can still utilize this incredible collection. Your font choice can make a huge difference in the overall impact of your designs, so this is a great boon for artists of any field.
In today’s article, we’re going to look at:
- Why you should use Adobe Fonts
- How to start using Adobe fonts
- Choosing a font in Adobe’s font browser
- Using your new fonts in Adobe software
Strap in, because we’ve got a lot to cover and only a few hundred words to pull it off!

Typography is an oft-neglected skill for designers, which is why we’ve discussed it time and time again. Fonts are a design choice that can either enhance or detract from your message, so it’s important to have a variety of styles at your fingertips. Knowing which font to use—and which to never use—takes practice and experimentation. Best of all, there are tons of sites out there with free (or very affordable) choices for fonts. However, these come with a few drawbacks.
If you’re perusing free font sites, you sometimes get what you pay for. Sure, there are many good options to choose from, but there are also typefaces with poor kerning, imbalanced lettering, and nitpicky problems that only add to your workload.

If you find a fancy font from a specific site, but your team hasn’t licensed that particular set, then you won’t be able to easily share work across multiple users. Even if you’re working alone, you need to make sure that every device you use has that font loaded up. Sometimes these fonts aren’t compatible with your choice of software, making the whole exercise moot.
With Adobe Fonts, your typeface choice is shared across all of the Creative Cloud apps. You won’t have to worry about corrupted fonts, since fonts are loaded directly from the cloud. And best of all, this is a free library when you’re subscribed to the cloud.
Again, this isn’t to say that there aren’t amazing sites and font libraries out there, but Adobe Fonts offers a one-stop solution for your type needs.

Is this like Adobe Typekit? Yes! In fact, it's the same tool, new and improved and with a new name.
If you have Creative Cloud, you have Adobe Fonts. All you need to do is activate the library so it can be used in your programs. Just follow these simple steps:
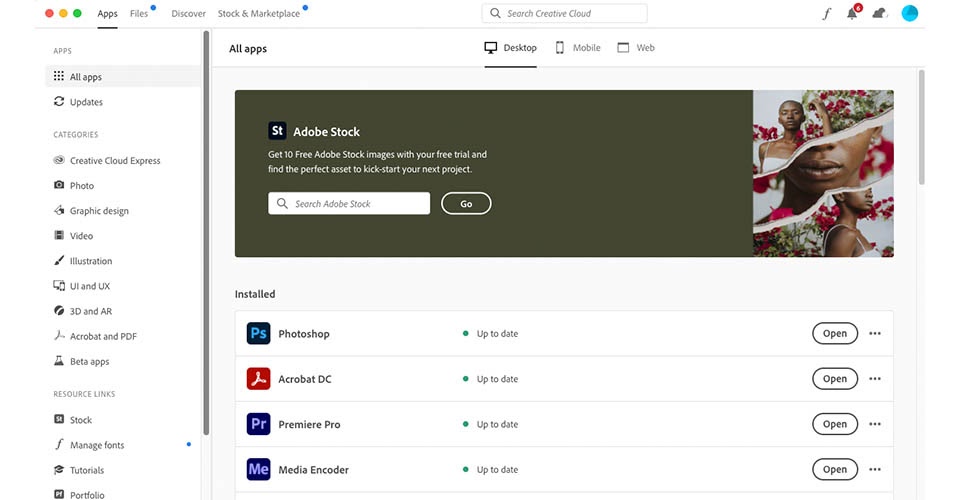
1. Open Creative Cloud

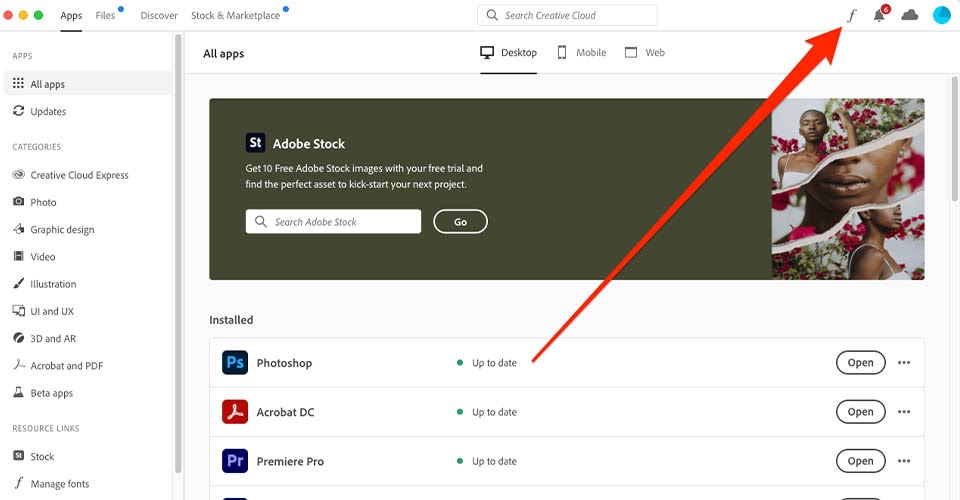
2. Navigate to Adobe Fonts
Do this by clicking the fancy looking ‘f’ in the top right of the interface.

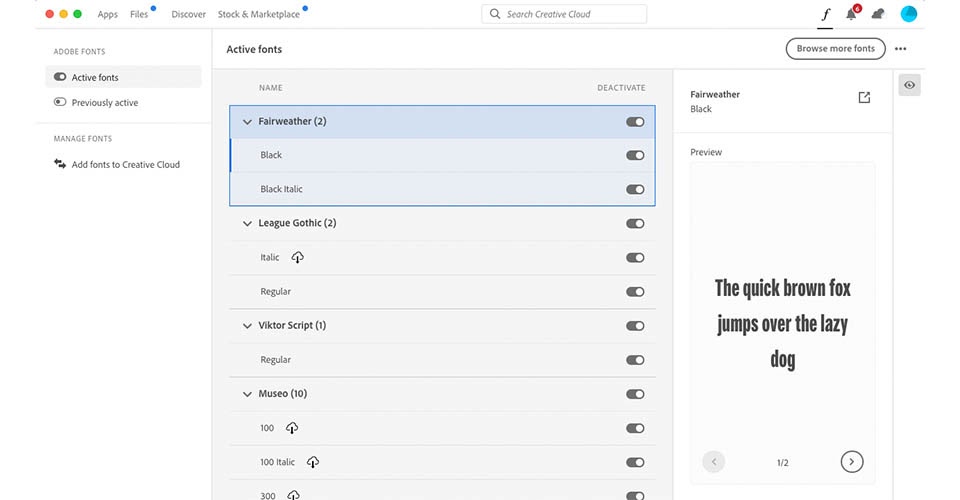
3. Switch on the toggle for the typeface(s) you’d like to activate.
Now you’re in Adobe Fonts, and you can peruse their selection and either activate or deactivate fonts for your use in the various Adobe apps. You can select individual fonts or control entire families, and it’s all at the click of a button.

However, this menu isn’t as intuitive or informative as you might need. Thankfully, Adobe Fonts lets you dive even deeper.

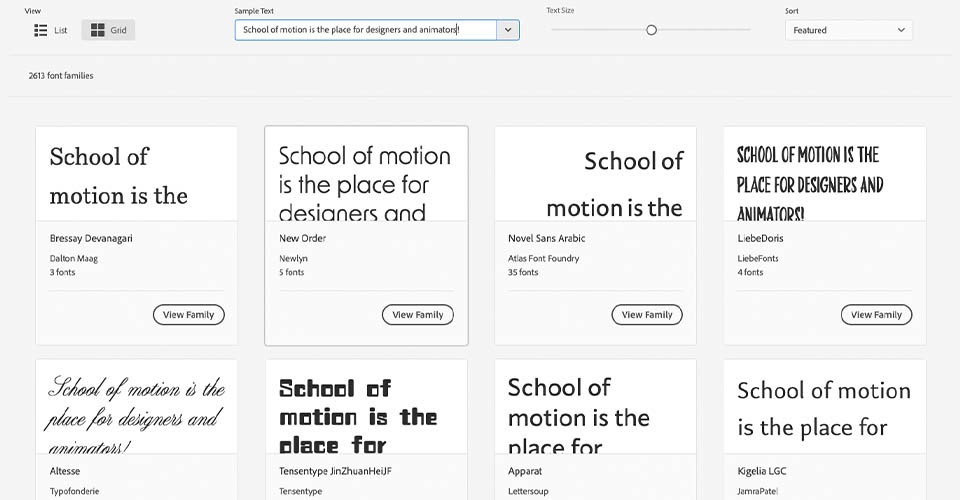
Browsing fonts is more intuitive if you click the "Browse More Fonts" button which takes you to fonts.adobe.com. You may have to log in here, if your browser is not already logged in. Once you log in, your browser will sync with your Creative Cloud app and all of the Adobe apps you have installed.
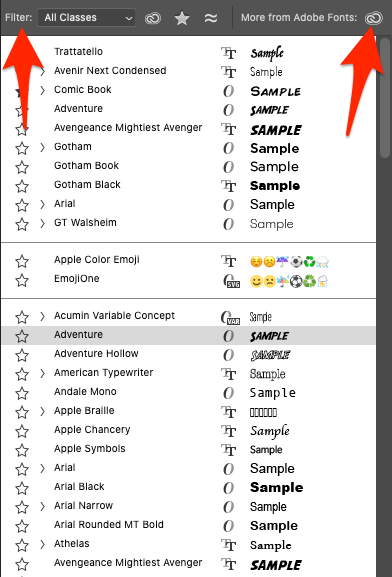
Here you can sort by font type/tag, classification, and properties. You can also preview your own text in the fonts, save favorite fonts, and activate fonts in your Creative Cloud. This is a lot more intuitive and visual than selecting fonts inside your apps with the drop down menu.

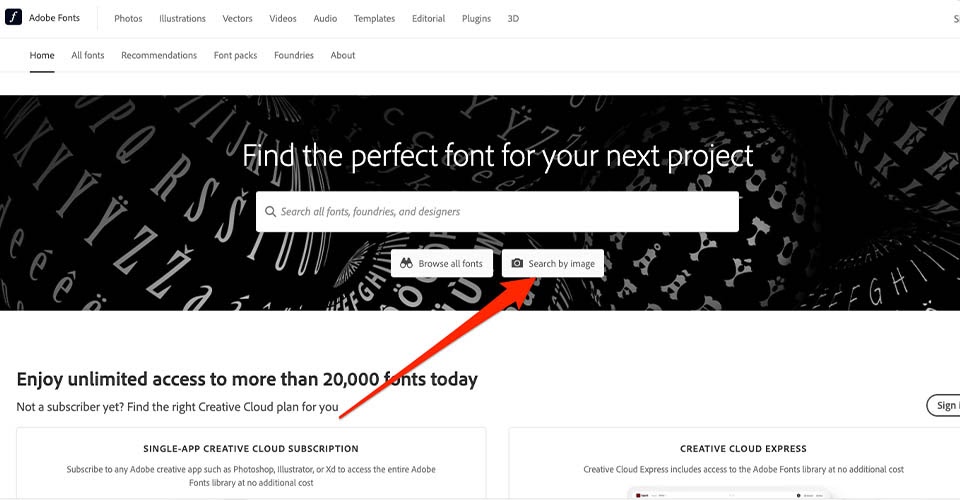
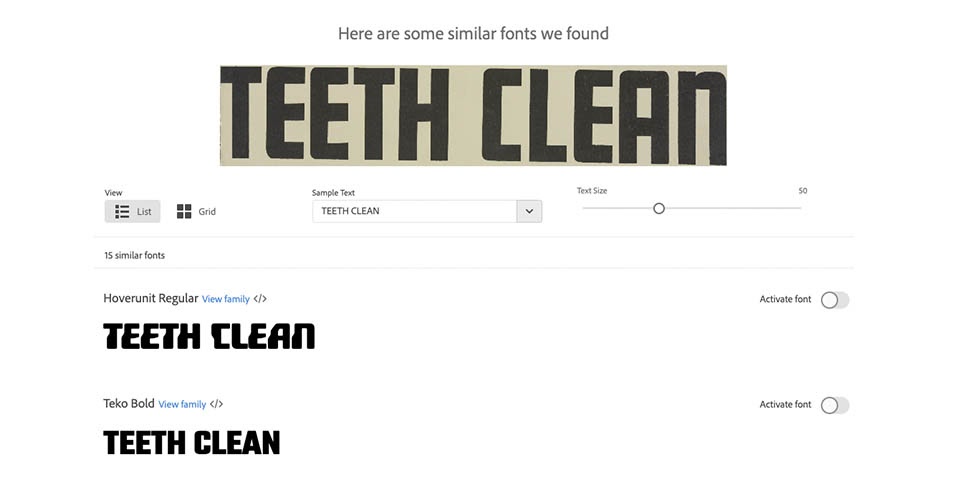
And, using Adobe Sensei, you can even drop in an image of the font you’d like to use and be given a selection that matches that style.


Once a font is activated, the next time you go to an Adobe app, the fonts will be there.
Note that in an Adobe application such as Photoshop, After Effects, Illustrator, or InDesign, you can also filter to only show only Adobe fonts, or to show all fonts. Clicking the filter button will make it easier to see the ones you just activated.

The best part of using Adobe Fonts is sending one file to another application secure in the knowledge that your typography will remain unchanged. You can collaborate with other creators, jump into mobile apps, or just swap from your desktop to your laptop without a worry.
Want to put these new fonts to good use?
Here’s a hot tip from our very own Mike Frederick: Keeping only your most commonly used fonts activated will make it easier and faster for you to get to them without scrolling through a long list in Photoshop, After Effects, Illustrator, Premiere, or another Adobe app. For more hot design tips, check out Design Bootcamp!
Design Bootcamp shows you how to put design knowledge into practice through several real-world client jobs. You’ll create style frames and storyboards while watching typography, composition, and color theory lessons in a challenging, social environment.
ENROLL NOW!
Acidbite ➔
50% off everything

ActionVFX ➔
30% off all plans and credit packs - starts 11/26

Adobe ➔
50% off all apps and plans through 11/29

aescripts ➔
25% off everything through 12/6
Affinity ➔
50% off all products

Battleaxe ➔
30% off from 11/29-12/7
Boom Library ➔
30% off Boom One, their 48,000+ file audio library
BorisFX ➔
25% off everything, 11/25-12/1

Cavalry ➔
33% off pro subscriptions (11/29 - 12/4)

FXFactory ➔
25% off with code BLACKFRIDAY until 12/3

Goodboyninja ➔
20% off everything

Happy Editing ➔
50% off with code BLACKFRIDAY

Huion ➔
Up to 50% off affordable, high-quality pen display tablets

Insydium ➔
50% off through 12/4
JangaFX ➔
30% off an indie annual license
Kitbash 3D ➔
$200 off Cargo Pro, their entire library
Knights of the Editing Table ➔
Up to 20% off Premiere Pro Extensions
Maxon ➔
25% off Maxon One, ZBrush, & Redshift - Annual Subscriptions (11/29 - 12/8)
Mode Designs ➔
Deals on premium keyboards and accessories
Motion Array ➔
10% off the Everything plan
Motion Hatch ➔
Perfect Your Pricing Toolkit - 50% off (11/29 - 12/2)

MotionVFX ➔
30% off Design/CineStudio, and PPro Resolve packs with code: BW30

Rocket Lasso ➔
50% off all plug-ins (11/29 - 12/2)

Rokoko ➔
45% off the indie creator bundle with code: RKK_SchoolOfMotion (revenue must be under $100K a year)

Shapefest ➔
80% off a Shapefest Pro annual subscription for life (11/29 - 12/2)

The Pixel Lab ➔
30% off everything
Toolfarm ➔
Various plugins and tools on sale

True Grit Texture ➔
50-70% off (starts Wednesday, runs for about a week)

Vincent Schwenk ➔
50% discount with code RENDERSALE

Wacom ➔
Up to $120 off new tablets + deals on refurbished items






